Groups and tabs
Form field groups and Tab panels are features that help organize form fields. The goal is to help end users view and interact with forms, especially complex ones that contain a significant number of form fields and/or form fields with similar names.
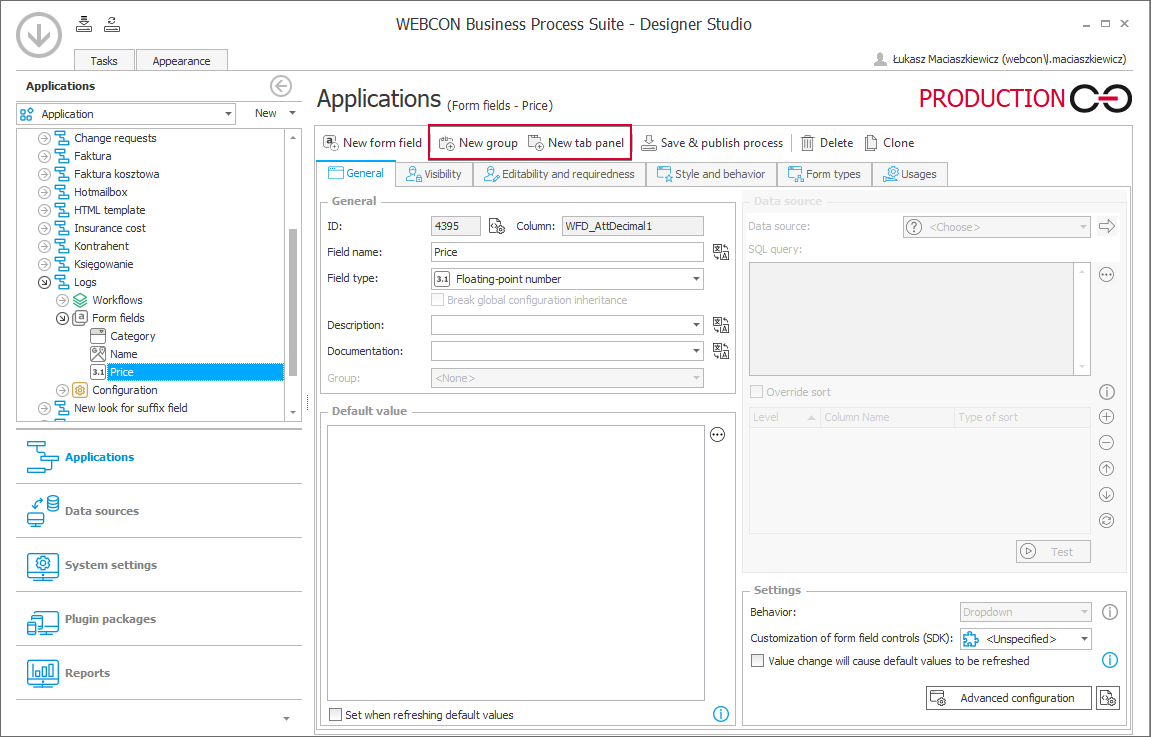
Groups and Tab panels are created in the same manner as a normal form field by using the New group and New tab panel buttons respectively.

Groups and tabs are governed by the same visibility settings as regular form fields. If groups and tabs are to be visible on the form, define their visibility and availability on the Field matrix.
Groups
Form fields group can contain individual form fields (including an Item list). A group or a Tab pannel cannot be inserted into another group.
To create a new group, click the New group button.
Adding a form field to a group
A newly created group is configured by default. To add a new form field to it, select the group's icon on the selection tree, and press the New form field button in the group configuration window. You can also place existing form fields in a selected group by following one of the two methods listed below:
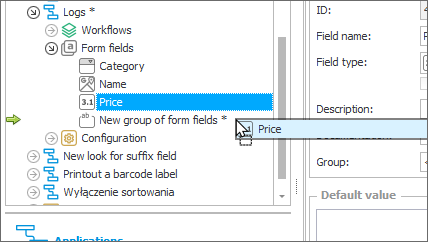
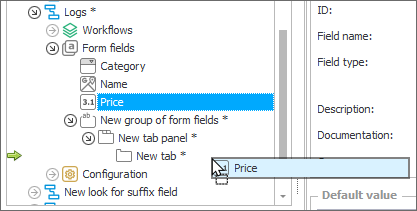
- by dragging a selected form field on the selection tree and dropping it on the selected group's icon,

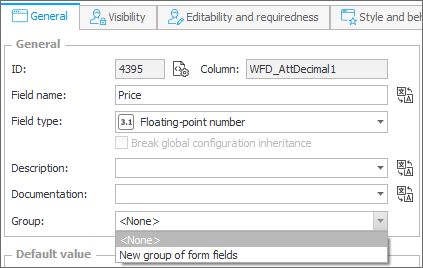
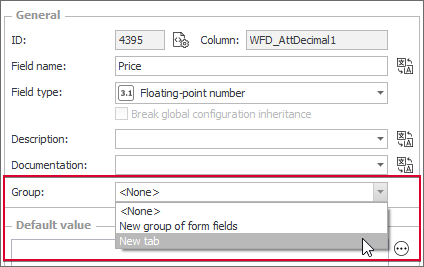
- by assigning a form field to a group in the Group field in form field configuration window (the General tab).

Advanced configuration
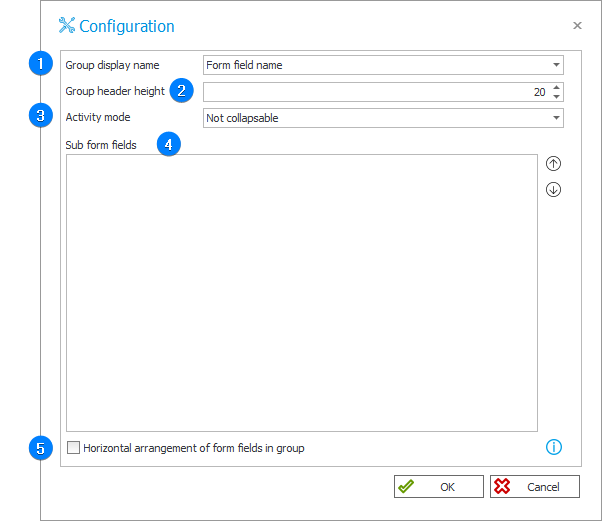
After clicking the Advanced configuration button in the bottom, right corner of the configuration window, you can access further configuration options.

1. Group display name
Decides whether the group name is displayed on the form.
2. Group header height
Defines the group header height (20 by default).
3. Activity mode
Defines how the group is displayed. There are three possible options: Not collapsable, Expanded by default, Collapsed by default.
4. Sub form fields
A list of all form fields belonging to a given group.
5. Horizontal arrangement of form fields in group
Displays form fields in a group horizontally.
To learn more about horizontal arrangement of form fields in groups, read the ARTICLE available in the WEBCON Community website.
Tab panel
The tab panels allow you to organize complex forms. They can also contain form fields (including the Item list) and groups (you cannot embed a tab panel in a tab panel though). The tabs are grouped inside tab panels. To add the aforementioned panel, click the New tab panel button. (Along with the panel, the system creates the first tab – you can add more by clicking the New tab button or by assigning the already existing tab using the Group drop-down menu).
Once you select a tab belonging to the tab panel on a selection tree, it is possible to add a new form field to it by clicking the New form field button. Additionally, it is possible to add an already existing form field to the tab panel using the drag-and-drop method. To assign an existing form field to a tab, drag it on the selection tree and drop it onto the icon of the selected tab.

Alternatively, you can assign a form field to a tab using the Group field in the form field configuration window (the General tab). The field allows you to assign the form field directly to a group or tab.

From the perspective of Form rules, individual tabs are treated as field controls (as opposed to labels). Therefore, in order to change color, font, and background of a tab, you must use the SET CONTROL form rules (found under Functions → Styling in the rule editor). Enter the name of an individual tab as the rule parameter (this allows every tab to have a different font, font color, background color, etc.)