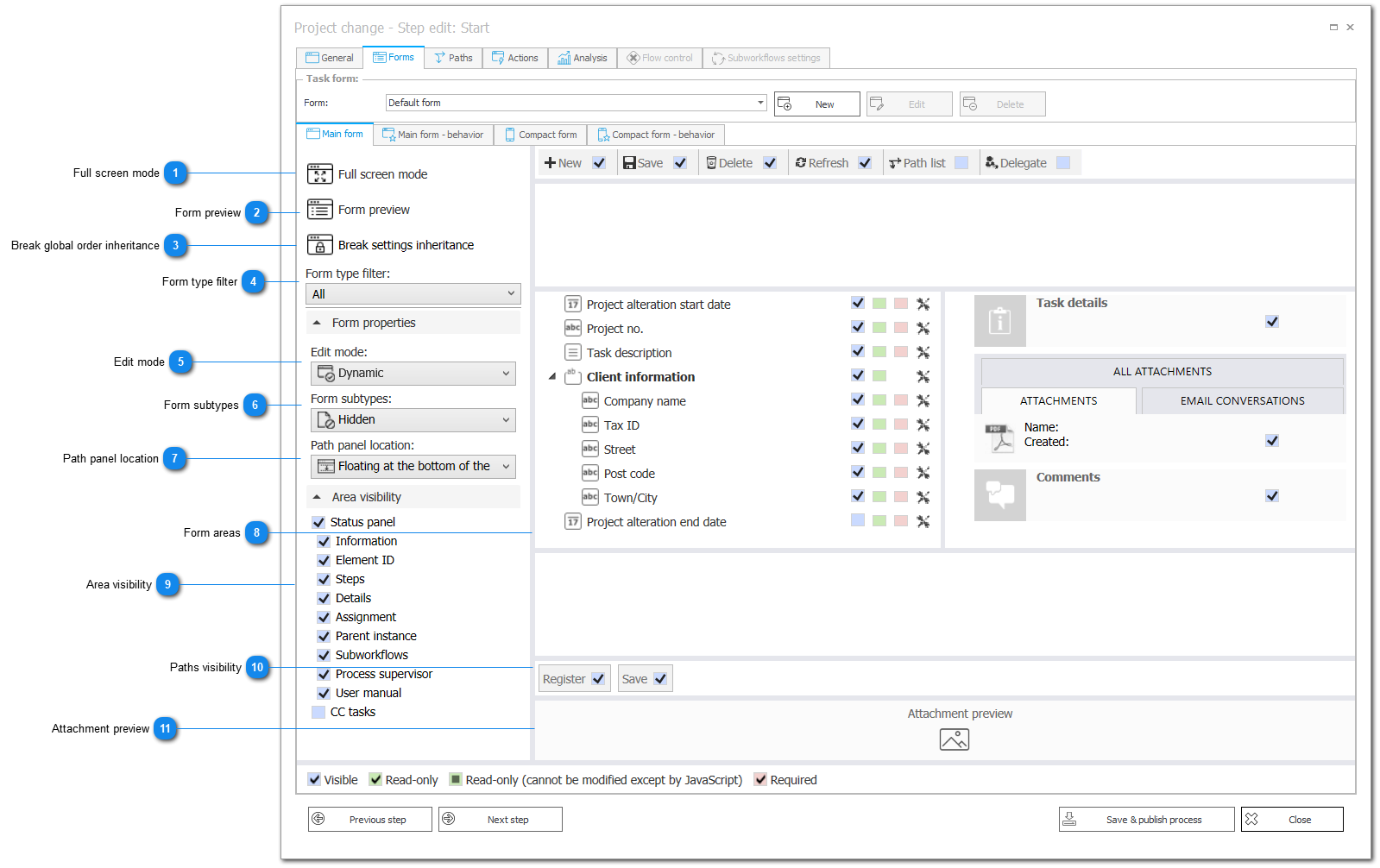
Current Step Form Template
The tab allows you to define the appearance of worfklow form at the given step only. It is possible to define the order and position of fields and item lists when the global order inheritance is broken. Otherwise, settings from the Global form template will be used. Similarly, defining system area visibility in the step is available only after using the option of breaking settings inheritance. Besides changing the order of form fields, item lists, and item list columns - you can also change settings such as visibility, editability or requirement to specify a value before continuing. By setting the edit option, you can specify if a field/column will be displayed in the edit mode or read-only mode. It is also possible to select an intermediate state – when the field is displayed in the read-only mode and field controls are rendered, which will enable e.g. JavaScript operations in this field.
You can also define advanced settings by clicking on the tool icon (i.e. crossed wrench and screwdriver) next to the specific field / item list / item list column.

1. Full screen mode
Activates full screen mode.
2. Form preview
Activates form preview in the browser.
3. Break global order inheritance
Activates or deactivates breaking settings inheritance. After breaking, the button changes its function to the opposite one (brings back inheritance) and changes the color to red.
4. Form type filter
Filters the forms based on their type.
5. Edit mode
Allows you to set the edit mode of the form:
- Dynamic – once you go to the form, the instance will automatically enter the edit mode if you have an assigned task.
- Default view – upon going to the form, the read mode will be set for all users.
- Default edit – upon going to the form, the instance will automatically enter the edit mode, providing that you have editing privileges.
6. Form subtypes
Allows you to set the display mode of the “Document subtype” choice field at a given step. The available values are:
- Hidden – the “Document subtype” field is not displayed in the form.
- Read-only – the “Document subtype” field is displayed without a possibility to change the value.
- Optional – “Document subtype” field is displayed with a possibility to change the value.
- Required – in the “Document subtype” field you must specify the value (if it has not been set yet).
7. Path panel location
You can choose from the following path panel locations:
- Floating at the bottom of the screen – default setting
- Anchored to the bottom of the form
8. Form areas
A visual representation of the form consisting of four panels – Top, Left, Right, and Bottom. By default, the form fields will be arranged according to the order in which they are listed on the process list (on the left-hand side of Designer Studio).
Once inheritance is broken, the form fields and system areas can be freely moved and arranged on any of the four panels by dragging-and-dropping.
To preview what the form will look like in the browser click the Preview button.
NOTE: The screenshot is only a representation of using the areas.
9. Area visibility
Allows to choose areas visibility on specific workflow elements.
10. Paths visibility
Sets the paths visibility on the specific step.
11. Attachment preview
Presents the preview of the attachment added to the form's page.