HTML and PDF template creation
Template
The template file must be a properly constructed .html file. Additionally, the file may contain supported variables.
An example of such a file ("HTML Template") is included by default in the workflow, and its contents are as follows:
<!DOCTYPE html>
<html>
<head id="Head1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML Template</title>
</head>
<body>
<form id="form1">
<table border="1" width="760" style="border-color: gray;" cellpadding="4px" cellspacing="0px">
<tr>
<td colspan="4">
Header
</td>
</tr>
<tr>
<td colspan="2">
Basic information.
</td>
<td colspan="2">
Additional information.
</td>
</tr>
<tr>
<td></td>
<td></td>
<td>
{BARCODE1D}
</td>
<td>
{BARCODE2D}
</td>
</tr>
<tr>
<td>
Document number.
</td>
<td>
{WFD_ID}
</td>
<td colspan="2" rowspan="4"
</tr>
<tr>
<td>
Signature:
</td>
<td>
{SIGNATURE}
</td>
</tr>
<tr>
<td>
Author:
</td>
<td>
{I:WFD_CreatedBy}
</td>
</tr>
<tr>
<td>
Assigned person:
</td>
<td>
{I:ASSIGNEDPERSONFULL}
</td>
</tr>
</table>
</form>
</body>
</html>
To add barcodes, you need to insert {BARCODE2D} or {BARCODE1D} variables in a selected spot of the source.
The prepared file should be added as a template to the Document template process.
Tags
When creating print an HTML print template, it is possible to use standard and special tags to display the contents of Item list or Data table.
The handling of field values from the "WFElementsDetails" table associated with an element is discussed below.
Sample configuration for element display in HTML template:
<table>
{SUBELEMHEADERTEMPLATE:4889909b-15f9-426f-b193-e2e328a4df3e}
<tr>
<td>ID</td>
<td>MPK</td>
<td>Net</td>
<td>Approved by</td>
</tr>
{/SUBELEMHEADERTEMPLATE} {SUBELEMROWTEMPLATE:4889909b-15f9-426f-b193-e2e328a4df3e}
<tr>
<td>{DET_ID}</td>
<td>{DET_Att1}</td>
<td>{DET_Value1}</td>
<td>{DET_Att4}</td>
</tr>
{/SUBELEMROWTEMPLATE} {SUBELEMFOOTERTEMPLATE:4889909b-15f9-426f-b193-e2e328a4df3e}
<tr>
<td></td>
<td>Sum: {DET_Value1}</td>
<td></td>
</tr>
{/SUBELEMFOOTERTEMPLATE}
</table>
It is a good practice to insert it into the table.
In the example above:
- the header
{SUBELEMHEADERTEMPLATE:4889909b-15f9-426f-b193-e2e328a4df3e}is created, - columns "DET_Att1", "DET_Value1", "DET_Att4"
{SUBELEMROWTEMPLATE:4889909b-15f9-426f-b193-e2e328a4df3e}are created for all elements, - it is possible to use names "L:DET_Value1", "L:DET_Att4", and then the name will be formatted according to the language of user's browser,
- a summary row is created where you can enter a sum for decimal type columns – "DET_Value1"
{SUBELEMFOOTERTEMPLATE:4889909b-15f9-426f-b193-e2e328a4df3e}in the example.
GUID "4889909b-15f9-426f-b193-e2e328a4df3e” is the form field ID (WFConfigurations) defining the Item list of the Data table.
For detailed information on using GUID in HTML templates, see THIS ARTICLE on our technical blog.
Using "HEADER" and "FOOTER" is optional, they are not required.
All that is contained between {SUBELEMROWTEMPLATE:4889909b-15f9-426f-b193-e2e328a4df3e} and {/ SUBELEMROWTEMPLATE } will be repeated as many times as there are elements in the Item list with the tags {DET_...} converted to values from the table (WFElementDetails).
The handling of field values from the Data table is analogous:
<table>
{SQLGRIDHEADERTEMPLATE:6ba0813f-eebf-498a-a950-81db55177794}
<tr>
<td>{Description}</td>
<td>{city}</td>
<td>Comment</td>
</tr>
{/SQLGRIDHEADERTEMPLATE} {SQLGRIDROWTEMPLATE:6ba0813f-eebf-498a-a950-81db55177794}
<tr>
<td>{Description}</td>
<td>{city}</td>
<td>Text</td>
</tr>
{/SQLGRIDROWTEMPLATE} {SQLGRIDFOOTERTEMPLATE:6ba0813f-eebf-498a-a950-81db55177794}
<tr>
<td></td>
<td>Sum</td>
<td></td>
</tr>
{/SQLGRIDFOOTERTEMPLATE}
</table>
Printout examples
This section contains sample HTML templates for Item list and Data table along with the tables generated from them.
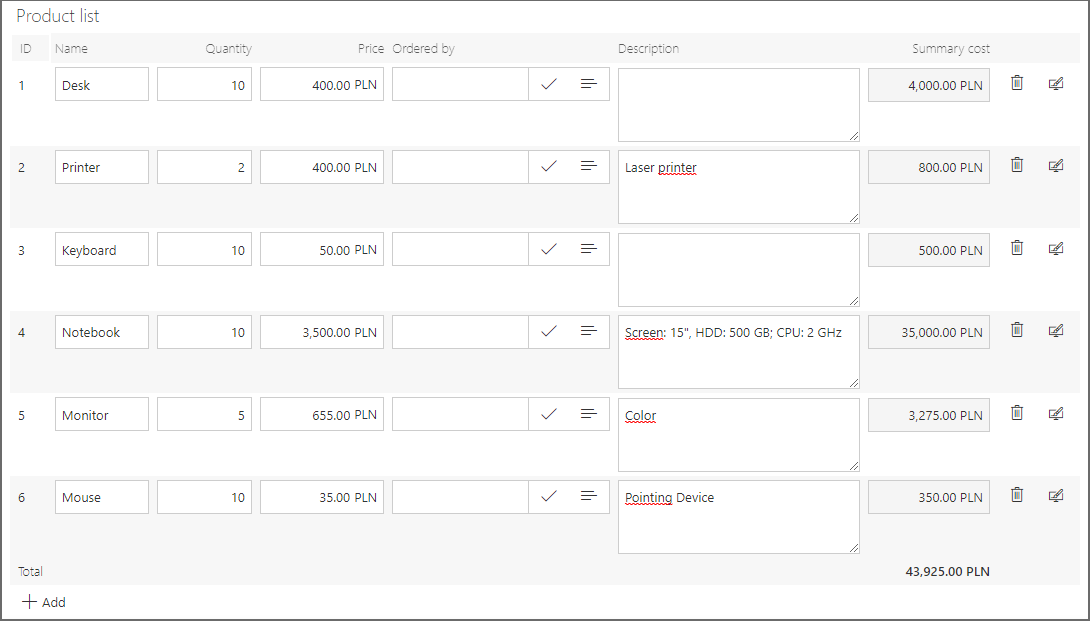
Printout for Item list
Item list for which an HTML template is created:

Sample HTML template for the above Item list:
<table>
{SUBELEMHEADERTEMPLATE:816129ca-3fc5-4894-9b48-ee396592389f}
<tr>
<td>ID</td>
<td>Name</td>
<td>Quantity</td>
<td>Price</td>
<td>Ordered by</td>
<td>Description</td>
<td>Summary cost</td>
</tr>
{/SUBELEMHEADERTEMPLATE} {SUBELEMROWTEMPLATE:816129ca-3fc5-4894-9b48-ee396592389f}
<tr>
<td>{DET_ID}</td>
<td>{DET_Att1}</td>
<td>{DET_Value2}</td>
<td>{DET_Value1}</td>
<td>{DET_Att2}</td>
<td>{DET_LongText1}</td>
<td>{DET_Value3}</td>
</tr>
{/SUBELEMROWTEMPLATE} {SUBELEMFOOTERTEMPLATE:816129ca-3fc5-4894-9b48-ee396592389f}
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td>Suma: {DET_Value3}</td>
</tr>
{/SUBELEMFOOTERTEMPLATE}
</table>
The number "816129ca-3fc5-4894-9b48-ee396592389f" inserted in {SUBELEMHEADERTEMPLATE:}, {SUBELEMROWTEMPLATE:} and {SUBELEMFOOTERTEMPLATE:} is the GUID identifier of the Item list.
The following table can be generated from this template (inserted in the body):
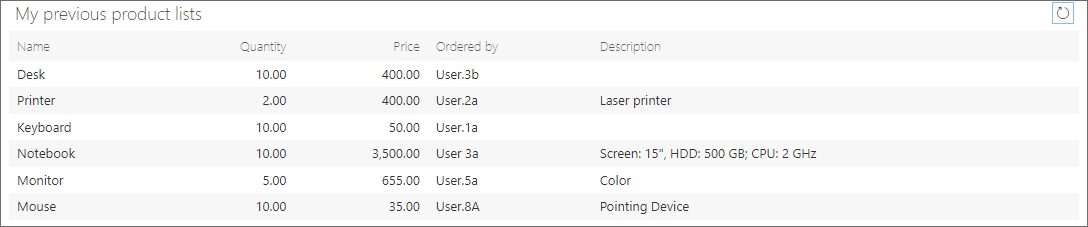
Printout for Data table
Data table for which an HTML template is created:

Sample HTML template for the above Data table:
<table>
{SQLGRIDHEADERTEMPLATE:6ba0813f-eebf-498a-a950-81db55177794}
<tr>
<td>Name</td>
<td>Quantity</td>
<td>Price</td>
<td>Ordered by</td>
<td>Description</td>
</tr>
{/SQLGRIDHEADERTEMPLATE} {SQLGRIDROWTEMPLATE:6ba0813f-eebf-498a-a950-81db55177794}
<tr>
<td>{ProductName}</td>
<td>{ProductCount}</td>
<td>{ProductPrice}</td>
<td>{OrderedBy}</td>
<td>{ProductDescription}</td>
</tr>
{/SQLGRIDROWTEMPLATE} {SQLGRIDFOOTERTEMPLATE:6ba0813f-eebf-498a-a950-81db55177794}
<tr>
<td></td>
<td></td>
<td>Sum: {ProductPrice}</td>
<td></td>
<td></td>
</tr>
{/SQLGRIDFOOTERTEMPLATE}
</table>
The number "6ba0813f-eebf-498a-a950-81db55177794" inserted in {/SQLGRIDHEADERTEMPLATE:}, {/SQLGRIDROWTEMPLATE:} and {/SQLGRIDROWTEMPLATE:} is the GUID identifier of the Data table.
The following table can be generated from this template (inserted in the body):