Dashboard
Dashboardy pozwalają tworzyć praktyczne strony dla użytkowników końcowych, które zawierają dopasowane zestawy informacji, wliczając w nie Raporty, przyciski startowe, obrazy, tekst sformatowany czy też elementy osadzone.

Wygląd i stopień zaawansowania danych prezentowanych na dashboardzie może różnić się w zależności od potrzeb poszczególnych użytkowników:
- Użytkownicy końcowi mogą wymagać mniej złożonych, intuicyjnych dashboardów, na których wyświetlane będą proste raporty zestawiające informacje dotyczące przydzielonych im zadań, przyciski startowania najczęściej używanych aplikacji oraz na których będą mieli udostępnione linki do przydatnych stron i instrukcji.
- Power-userzy mogą wymagać bardziej rozbudowanych dashboardów zawierających wiele raportów i różnego rodzaju Widoków, które dostarczą im szczegółowych informacji na temat aktywności w systemie.
Konfiguracja
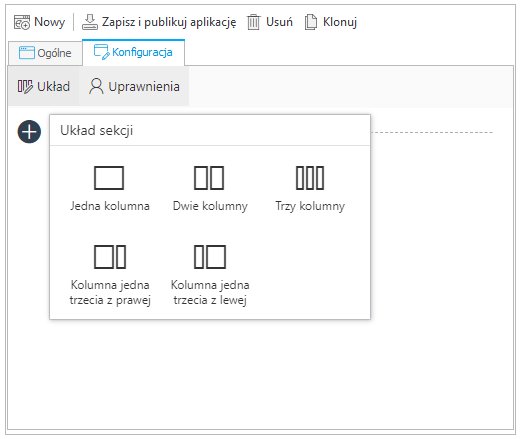
Dashboard składa się z sekcji, które mogą być układane jedna na drugiej. Dodanie sekcji jest możliwe, klikając na ikonę „+” po lewej stronie. Użytkownik ma do wyboru pięć różnych opcji układu dashboardu:

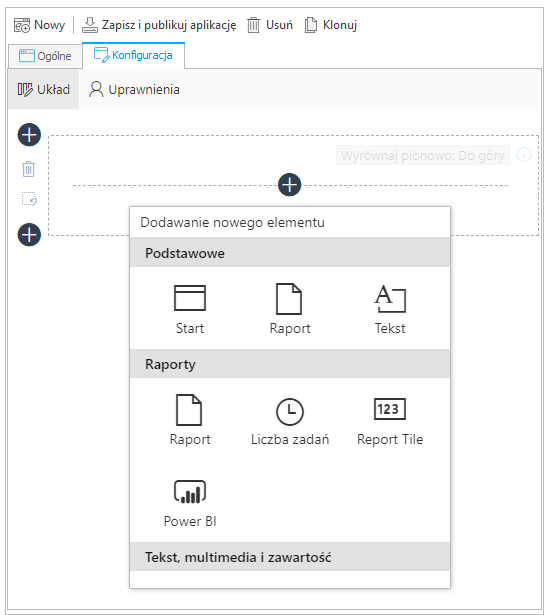
Po wybraniu układu sekcji ponowne kliknięcie na ikonę „+” wewnątrz kolumny pozwoli dodać element dashboardu.

Poniżej znajduje się krótkie omówienie dostępnych elementów.
Podstawowe
- Start – jeden ze skonfigurowanych przycisków startowych
- Raport – jeden ze skonfigurowanych widoków raportu
- Tekst – pole tekstowe z różnymi opcjami formatowania
Raporty
- Raport – jeden ze skonfigurowanych widoków raportu
- Liczba zadań – wyświetla informacje o zadaniach z aplikacji (Nowe zadania, Aktywne zadania, Zaległe zadania).
- Report Tile – wyświetla zagregowane wartości z wybranego pola
- Power BI – możliwość wyświetlenia raportu Power BI. Do prawidłowego działania raportów Power BI osadzonych w WEBCON BPS Portal konieczne jest podanie prawidłowego ID aplikacji w Konfiguracji systemu
Więcej na temat raportu Power BI jako elementu dashboardu WEBCON BPS można przeczytać TUTAJ.
Tekst multimedia i zawartość
- Tekst – pole tekstowe z różnymi opcjami formatowania
- Obraz – możliwość zamieszczania linku do obrazu
- Element osadzony – umożliwia wstawienie obiektu prowadzącego do witryny, np. tabeli napisanej kodem HTML, filmu z portalu YouTube lub Raportu RS
- Kod HTML – umożliwia wstawienie kodu HTML
Inne
- Odświeżanie – ustawienie automatycznego odświeżania w wybranym interwale czasowym
- Znajdź element – umożliwia wyszukanie elementu po ID oraz sygnaturze
- Opis aplikacji – pozwala dodać krótki opis aplikacji
- Ostatnie aktywności – wyświetla informacje na temat ostatnich aktywności
- Opiekun aplikacji – wyświetla informacje dotyczące opiekuna danej aplikacji
- Sugerowane raporty – wyświetla sugerowane raporty
- Działaj w imieniu – umożliwia realizację zadań w imieniu innego użytkownika
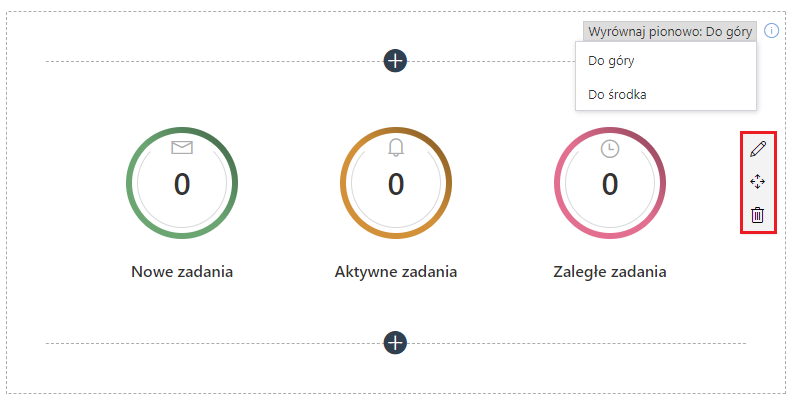
Dla każdej kolumny dashboardu można ustawić wyrównanie elementów osadzonych w pionie (do góry lub do środka). Użytkownik może umieścić dowolną liczbę elementów w kolumnie.
Jeśli chcesz przenieść element do innej kolumny/sekcji lub ułożyć elementy w innej kolejności, najedź kursorem na wybrany element. Na prawo od niego pojawi się pionowe menu z 3 opcjami do wyboru. Kliknij i przytrzymaj środkowy przycisk w menu, a następnie przeciągnij i upuść element w wybranym miejscu.
Kliknij na ikonę ołówka i zaznacz dedykowane pole wyboru, aby ustawić Marginesy niestandardowe elementu, tj. dowolnie ustawić wybrany element względem innych elementów dashboardu. Następnie wyświetlone zostanie okno, w którym możesz zdefiniować poszczególne marginesy elementu, wpisując ich wartości w pikselach.

Dodatkowo, przechodząc do zakładki Uprawnienia, użytkownik może zdecydować, czy widoczność dashboardu będzie Dziedziczona z aplikacji czy Niestandardowa (dashborad będzie widoczny tylko dla wybranych użytkowników).
Szczegółowe informacje na temat dashboardów, ich elementów, a także przykłady konfiguracji można znaleźć TUTAJ.