JavaScript in BPS
WEBCON BPS Designer Studio has the option to switch the Form rules editor into a JavaScript expression editor mode, which makes creating dynamic scripts much easier with the provided JavaScript API.
JavaScript in WEBCON BPS is used to change form field values, manage their visibility, and provide additional validation conditions. Scripts are run as a response to the defined user behavior in Portal, e.g. when changing the value of a form field, loading a page or as a form of additional validation when selecting a path. The user can enter scripts manually or use the panel of available scripts which are grouped into logical sets that correspond to a specific functionality.
Configuration

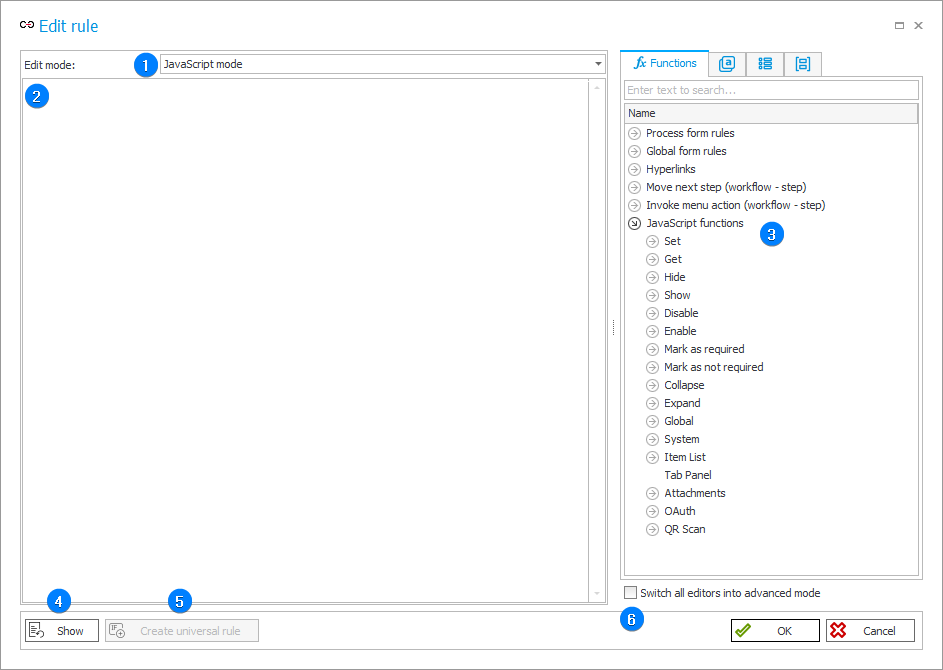
1. Form rule edit mode
Option to switch between the two rule edit modes. If JavaScript mode is set, all Dictionary elements will be displayed in JavaScript format when selected.
2. Expression edit area
Area for entering a JavaScript expression.
3. Dictionary of elements for building a script
This panel contains a library of available functions that can be utilized in a script.
An attempt is made to interpret the script.
4. Show
After clicking on this button, a window appears with an preview of the expression entered. If errors occur, the script will not be displayed.
5. Create universal rule
The option is available from the application level. Selecting this option and saving the newly-created rule as a process rule will make it available in the selected process.
6. Switch all editors into advanced mode
Marking the checkbox will display additional columns containing the Variable and Database field that the given function uses.
BPS functions
JavaScript expressions can be built using the elements available by default when creating Business rules or Form rules, such as Values, Objects or Parameters. However, the JavaScript mode also provides functions that refer directly to workflows and workflow instances and allow operations on them.
Process form rules
All form rules defined by the user in the context of the current process are available here. They can be accessed using the function:
InvokeRule(ID) – invokes a process form rule with the specified ID.
-
Parameters:
ID– rule identifier in the database. -
Examples of use:
InvokeRule(3231)
Global form rules
All form rules defined globally in the system are available here. They can be accessed using the function:
InvokeRule(ID) – invokes a global form rule with the specified ID.
-
Parameters:
ID– rule identifier in the database. -
Examples of use:
InvokeRule(3016)
Hyperlinks
The group of functions that allow workflow instances to be started or opened (in a new browser tab).
StartElement(workflowID, formID, 'queryParameters') – starts a new workflow instance.
-
Parameters:
workflowID– workflow identifier in the database.
formID– form identifier in the database
'queryParameters'– optional function parameters. -
Examples of use:
StartElement(1208, 6, 'AttText1=' + encodeURIComponent('WEBCON') + '&AttText2=' + encodeURIComponent('BPS'))– starts a form with an ID of 6 in a workflow whose ID is 1208, where the text fields with the database names "AttText1" and "AttText2" are automatically filled with the values "WEBCON" and "BPS", respectively.
StartElementInNewWindow(workflowID, formID, 'queryParameters') – starts a new workflow instance in a new browser tab.
-
Parameters:
workflowID– workflow identifier in the database.
formID– form identifier in the database
'queryParameters'– optional function parameters. -
Examples of use:
StartElementInNewWindow(1208, 6, 'AttText1=' + encodeURIComponent('WEBCON') + '&AttText2=' + encodeURIComponent('BPS'))– starts in a new browser tab and in a workflow whose ID is 1208, a form with an ID of 6, where the text fields with the database names "AttText1" and "AttText2" are automatically filled with the values "WEBCON" and "BPS", respectively.
OpenElement(elementID, 'queryParameters') – opens a workflow instance.
-
Parameters:
elementID– instance number.
'queryParameters'– optional function parameters. -
Examples of use:
OpenElement(2023/01/006, 'AttText1=' + encodeURIComponent('WEBCON') + '&AttText2=' + encodeURIComponent('BPS'))– opens a form with an instance number of 2023/01/006, where the text fields with the database names "AttText1" and "AttText2" are automatically filled with the values "WEBCON" and "BPS", respectively.
OpenElementInNewWindow(elementID, 'queryParameters') – opens a workflow instance in a new browser tab.
-
Parameters:
elementID– instance number.
'queryParameters'– optional function parameters. -
Examples of use:
OpenElementInNewWindow(2023/01/006, 'AttText1=' + encodeURIComponent('WEBCON') + '&AttText2=' + encodeURIComponent('BPS'))– opens in a new browser tab a form with an instance number of 2023/01/006, where the text fields with the database names "AttText1" and "AttText2" are automatically filled with the values "WEBCON" and "BPS", respectively.
Move next step
This group includes one function:
MoveToNextStep(pathID) – makes the workflow instance to go through the specified path to the next step.
-
Parameters:
pathID– path identifier in the database. -
Examples of use:
MoveToNextStep(1661)
Invoke menu action
This group includes one function:
InvokeMenuAction(buttomID) – triggers the action defined under the specified menu button.
-
Parameters:
buttonID– menu button identifier in the database. -
Examples of use:
InvokeMenuAction(152)
Groups of JavaScript functions
Set
The group includes functions for assigning values to form fields and columns of the Item list.
SetTypedValue('Name', {value}) – sets values of the Floating-point number and Data and time form fields.
-
Parameters:
'Name'– the database name of the form field, i.e. the prefix-free name of the column in the database that contains the form field.
{value}– the numeric value that will be set for the form field. For dates, include the object class like in the example below. -
Examples of use:
SetTypedValue('AttDateTime1', {value: new Date('2023,0,30,13,45')})
SetTypedValue('AttDecimal1', {value: 123.45})
SetValue('Name','value') – sets values for text form fields, choice fields, etc.
-
Parameters:
'Name'– the database name of the form field, i.e. the prefix-free name of the column in the database that contains the form field.
'value'– a string or text value that will be set for the specified form field. -
Examples of use:
SetValue('AttLong3', 'text')
SetValue('AttChoose1','domain\\login#Name')
SetSubTypedValue(ID, currentRowNumberVariable, 'Name', {value}) – sets the value for the specified row in the Item list column of the Floating-point number and Data and time types.
-
Parameters:
ID– identifier of the Item list.
currentRowNumberVariable– number of Item list row (starting from 1).
Name– the database name of the Item list column, i.e. the prefix-free name of the column in the database that contains the Item list column.
{value}– the numeric value that will be set in the specified row of the Item list column. For dates, include the object class like in the example below. -
Examples of use:
SetSubTypedValue(4092, 4, 'DET_Value1', { value: 3})– sets 3 in the column "DET_Value1", row 4 of the Item list whose identifier is 4092.
SetSubTypedValue(4092, 5, 'DET_Att2', {value: new Date(2023,0,30,13,45)})
SetSubValue(ID, currentRowNumberVariable, 'Name','value') – sets the value for the specified row of the Item list column that is a text field, choice field, etc.
-
Parameters:
ID– identifier of the Item list.
currentRowNumberVariable– number of Item list row (starting from 1).
Name– the database name of the Item list column, i.e. the prefix-free name of the column in the database that contains the Item list column.
'value'– a string or text value that will be set in the specified row of the Item list column. -
Examples of use:
SetSubValue(4092, 1, 'DET_Att1', 'not applicable')
Get
The group of functions that return the values of the selected form fields / Item list columns, or the identifier or name of the object selected from the form field / Item list column.
GetTypedValue('Name').value – loads values for the Floating-point number and Data and time form fields.
-
Parameters:
'Name'– the database name of the form field, i.e. the prefix-free name of the column in the database that contains the form field.
value– the numeric value loaded for the specified form field. -
Examples of use:
GetTypedValue('AttDateTime1').value
GetTypedValue('AttDecimal1').value
GetValue('Name') – loads values for text form fields, choice fields, etc.
-
Parameters:
'Name'– the database name of the form field, i.e. the prefix-free name of the column in the database that contains the form field. -
Examples of use:
GetValue('AttLong3',)
GetValue('AttChoose1')
GetPairID(GetValue('Name')) – loads the identifier (ID) for text form fields, choice fields, etc.
-
Parameters:
'Name'– the database name of the form field, i.e. the prefix-free name of the column in the database that contains the form field. -
Examples of use:
GetPairID(GetValue('AttChoose1'))
GetPairID(GetValue('AttInt1'))
GetPairName(GetValue('Name')) – loads names for text form fields, choice fields, etc.
-
Parameters:
'Name'– the database name of the form field, i.e. the prefix-free name of the column in the database that contains the form field. -
Examples of use:
GetPairName(GetValue('AttInt3'))
GetPairName(GetValue('AttChoose2'))
GetSubTypedValue(ID, currentRowNumberVariable, 'Name').value – loads the numeric value from the specified row of the Item list column of the Floating-point number and Data and time types.
-
Parameters:
ID– identifier of the Item list.
currentRowNumberVariable– number of Item list row (starting from 1).
'Name'– the database name of the Item list column, i.e. the prefix-free name of the column in the database that contains the Item list column.
value– the numeric value that will be loaded from the specified row of the Item list column. -
Examples of use:
GetSubTypedValue(4092, 3, 'DET_Value3').value
GetSubValue(ID, currentRowNumberVariable, 'Name') – loads the value from the specified Item list column that is a text field, choice field, etc.
-
Parameters:
ID– identifier of the Item list.
currentRowNumberVariable– number of Item list row (starting from 1).
'Name'– the database name of the Item list column, i.e. the prefix-free name of the column in the database that contains the Item list column. -
Examples of use:
GetSubValue(4092, 5, 'DET_Att1')
GetPairID(GetSubValue(ID, currentRowNumberVariable, 'Name')) – loads the identifier (ID) from the specified Item list column that is a text field, choice field, etc.
-
Parameters:
ID– identifier of the Item list.
currentRowNumberVariable– number of Item list row (starting from 1).
'Name'– the database name of the Item list column, i.e. the prefix-free name of the column in the database that contains the Item list column. -
Examples of use:
GetPairID(GetSubValue(4092, 4, 'DET_Att3'))
GetPairName(GetSubValue(ID, currentRowNumberVariable, 'Name')) – load the name of the specified row of the Item list column that is a text field, choice field, etc.
-
Parameters:
ID– identifier of the Item list.
currentRowNumberVariable– number of Item list row (starting from 1).
'Name'– the database name of the Item list column, i.e. the prefix-free name of the column in the database that contains the Item list column. -
Examples of use:
GetPairName(GetSubValue(4092, 4, 'DET_Att3'))
Hide
The group of functions that allow you to hide form elements such as: fields, Item lists and their columns, comments, controls.
HideField('Name') – hides the specified form field.
-
Parameters:
'Name'– the database name of the form field, i.e. the prefix-free name of the column in the database that contains the form field. -
Examples of use:
HideField('AttChoose4')
HideField('AttDecimal1')
HideSubelementControl(ID) – hides the specified Item list control.
-
Parameters:
ID– identifier of the Item list. -
Examples of use:
HideSubelementControl(4092)
HideSubelementColumn(ID, 'Name') – hides the specified Item list column.
-
Parameters:
ID– identifier of the Item list.
'Name'– the database name of the Item list column, i.e. the prefix-free name of the column in the database that contains the Item list column. -
Examples of use:
HideSubelementColumn(4092, 'DET_Value1')
HideComment() – hides the specified comment on the form. Enter the comment to be hidden in the brackets.
- Examples of use:
HideComment()
HideOAuthControl(ID) – hides the oAuth authentication control.
-
Parameters:
ID– form field identifier in the database. -
Examples of use:
HideOAuthControl(4517)
HideTab(ID) – hides the specified Tab panel on the form.
-
Parameters:
ID– identifier of the Tab panel in the database. -
Examples of use:
HideTab(4537)
Show
The group of functions that allow you to show form elements such as: fields, Item lists and their columns, comments, controls that were previously hidden.
ShowField('Name') – shows the specified form field.
-
Parameters:
'Name'– the database name of the form field, i.e. the prefix-free name of the column in the database that contains the form field. -
Examples of use:
ShowField('AttChoose4');
ShowField('AttDecimal1');
ShowSubelementControl(ID) – shows the previously hidden Item list column.
-
Parameters:
ID– identifier of the Item list. -
Examples of use:
ShowSubelementControl(4092)
ShowSubelementColumn(ID, 'Name') – shows the previously hidden Item list control.
-
Parameters:
ID– identifier of the Item list.
'Name'– the database name of the Item list column, i.e. the prefix-free name of the column in the database that contains the Item list column -
Examples of use:
ShowSubelementColumn(4092, 'DET_Att3')
ShowComment() – shows the previously hidden comment. Enter the comment to be shown in the brackets.
- Examples of use:
ShowComment()
ShowOAuthControl(ID) – shows the previously hidden control of the oAuth authentication.
-
Parameters:
ID– form field identifier in the database. -
Examples of use:
ShowOAuthControl(4517)
ShowTab(ID) – shows the previously hidden Tab panel on the form.
-
Parameters:
ID– identifier of the Tab panel in the database. -
Examples of use:
ShowTab(4537)
Disable
This group includes one function:
DisableControl('Name') – disables controls of the selected form fields. Fields locked in this way cannot be edited or changed.
-
Parameters:
'Name'– the database name of the form field, i.e. the prefix-free name of the column in the database that contains the form field. -
Examples of use:
DisableControl('AttText2Glob')
DisableControl('AttText7')
Enable
This group includes one function:
EnableControl('Name') – enables controls of the selected form fields.
-
Parameters:
'Name'– the database name of the form field, i.e. the prefix-free name of the column in the database that contains the form field. -
Examples of use:
EnableControl('AttText2Glob')
EnableControl('AttText7')
Mark as required
The group of functions that allow you to mark the selected form elements as required.
MarkRequired('Name') – marks the form field as required.
-
Parameters:
'Name'– the database name of the form field, i.e. the prefix-free name of the column in the database that contains the form field. -
Examples of use:
MarkRequired('AttChoose1')
MarkRequired('AttDateTime2')
MarkSubelementRequired(ID, 'Name') – marks the Item list column as required.
-
Parameters:
ID– identifier of the Item list.
'Name'– the database name of the Item list column, i.e. the prefix-free name of the column in the database that contains the Item list column -
Examples of use:
MarkSubelementRequired(4086, 'DET_Att1')
MarkSubelementRequired(4092, 'DET_Att3')
Mark as not required
The group of functions that allow you to mark the selected form elements as not required.
MarkNotRequired('Name') – marks the form field as not required.
-
Parameters:
'Name'– the database name of the form field, i.e. the prefix-free name of the column in the database that contains the form field. -
Examples of use:
MarkNotRequired('AttChoose1')
MarkNotRequired('AttDateTime2')
MarkSubelementNotRequired(ID, 'Name') – marks the Item list column as not required.
-
Parameters:
ID– identifier of the Item list.
'Name'– the database name of the Item list column, i.e. the prefix-free name of the column in the database that contains the Item list column -
Examples of use:
MarkSubelementNotRequired(4086, 'DET_Att1')
MarkSubelementNotRequired(4092, 'DET_Att3')
Collapse
This group includes one function:
CollapseGroup(ID) – collapses the list of form fields that belong to the specified group. Only the name of the form field group will be displayed.
-
Parameters:
ID– form field identifier in the database. -
Examples of use:
CollapseGroup(4420)
Expand
This group includes one function:
ExpandGroup(ID) – expands the previously collapsed list of form fields that belong to the specified group.
-
Parameters:
ID– form field identifier in the database. -
Examples of use:
ExpandGroup(4093)
Global
The group of functions/variables that return and check data of global form elements.
G_APP – returns the application name in the "ID#Name" format.
G_PROC – returns the process name in the "ID#Name" format.
G_WF – returns the workflow name in the "ID#Name" format.
G_DOCTYPE – returns the form type name in the "ID#Name" format.
G_WFSTEP – returns the name of the current workflow instance step in the "ID#Name" format.
G_COM – returns the company name in the "ID#Name" format.
G_CURUSER – returns name of the currently logged-in user in the "domain\login#Name" format.
G_WFELEM – returns the workflow instance name in the "ID#Instance number" format.
G_WFELEM_PARENT – returns the parent workflow instance name in the "ID#Instance number" format.
For all of the above variables, the functions GetPairID and GetPairName are available, which return the ID or name of the global element (without ID or domain and login), respectively.
G_ADMINMODE – checks if the user is working with a form in admin mode. The function returns either "true" or "false".
G_EDITMODE – checks if edit mode is enabled. The function returns either "true" or "false".
G_ISMOBILE – checks if the user is working with a form on a mobile device. The function returns either "true" or "false".
G_ISCOMPACT – checks if the user is working with a compact form. The function returns either "true" or "false".
G_ISNEW – checks if the user is working with a newly created form. The function returns either "true" or "false".
SetFormTitle('') – sets the form name according to the value entered as a function parameter.
- Examples of use:
SetFormTitle('New registration form')– the function will change the form name to "New registration form".
System
The group of system JavaScript functions.
ConvertStringToFloat('10.10') – checks and converts a string to the Floating-point number format.
- Examples of use:
ConvertStringToFloat('98.80')returns "98.9".
ConvertFloatToString(10.1010, 2) – checks and converts a Floating-point number to a comma-separated string.
- Examples of use:
ConvertFloatToString('98.80, 5')returns the string "98,800000".
StringToDate('2010-01-01') – converts a string to a date format.
- Examples of use:
StringToDate('2023-09-14')returns the date expressed as "Thu Sep 14 2023 00:00:00 GMT+0200 (Central European Summer Time)".
DateToString(new Date(), 'pl') – changes the value of the Data and time form field to a text in 'pl' or 'en' format.
- Examples of use:
DateToString(new Date(), 'pl')returns a date in the Polish format: "2023-09-14".
DateToString(new Date(), 'en')returns a date in the US English (US-EN) format: "9/14/2023".
DateToString(new Date()) – changes the value of the Data and time form field to a text in the [yyyy-mm-dd] format.
- Examples of use:
DateToString(new Date())returns a date "2023-09-14".
EnableRootPanel() – enables the main form view.
DisableRootPanel() – disables the main form view.
Item list
The group of functions that allow operations on the Item list only.
SubelementHasRows(ID) – checks if rows have been added to the Item list. The function returns either "true" or "false".
-
Parameters:
ID– identifier of the Item list in the database. -
Examples of use:
SubelementHasRows(4092)
SubelementCountRows(ID) – counts and returns the sum of the Item list rows. If no rows have been added to the Item list, the function will return "0".
-
Parameters:
ID– identifier of the Item list in the database. -
Examples of use:
SubelementCountRows(4092)
SubelementInitialization(ID) – re-initializes the Item list, thanks to which it will be completed with the values specified in configuration. The function will not work if the form is on the final step.
-
Parameters:
ID– identifier of the Item list in the database. -
Examples of use:
SubelementInitialization(4092)– re-initializes the Item list whose ID is 4092 based on the previously configured parameters.
SubelementDelete(ID, 1) – deletes the specified Item list row.
-
Parameters:
ID– identifier of the Item list in the database.1– number of Item list row (starting from 1). -
Examples of use:
SubelementDelete(4092, 8)– deletes the eighth row of the Item list whose ID is 4092.
DeleteSubelementRows(ID, [1, 2, 3, ...]) – deletes the specified Item list rows.
-
Parameters:
ID– identifier of the Item list in the database.
1, 2, 3– numbers of Item list row (starting from 1). -
Parameters:
ID– identifier of the Item list in the database. -
Examples of use:
DeleteSubelementRows(4092, [3, 5, 7])– deletes rows no. 3, 5, and 7 of the Item list whose ID is 4092.
SubelementDelete(ID) – deletes all Item list rows.
-
Parameters:
ID– identifier of the Item list in the database. -
Examples of use:
SubelementDelete(4092)– deletes all rows of the Item list whose ID is 4092.
Tab Panel
This group includes one function:
SelectTab(ID) – selects the specified Tab panel on the form.
-
Parameters:
ID– identifier of the Tab panel in the database. -
Examples of use:
SelectTab(4537)– selects a Tab panel whose ID is 4537.
Attachments
The group of functions that allow operations on attachments added to a workflow instance.
G_ATTCOUNT – returns the number of attachments added to the workflow instance.
CheckIfAttExists('Regex') – checks if the list of attachments added to the workflow instance includes an attachment with the parameters defined by the regular expression. The function returns either "true" or "false".
-
Parameters:
Regex– a regular expression. -
Examples of use:
CheckIfAttExists('[.]xlsx$')– checks if the list of attachments added to the workflow instance includes an .xlsx file.
CheckIfAttExists('^VATInvoice[.]pdf$')– checks if the list of attachments added to the workflow instance includes a .pdf file named "VATInvoice".
OAuth
The group of functions that allow operations on the oAuth2 authentication form field.
Authenticate(ID) – initializes authentication for the oAuth2 authentication form field by logging in to the OAuth2 authentication provider selected in the system configuration.
-
Parameters:
ID– form field identifier in the database. -
Examples of use:
Authenticate(4517)
IsAuthenticated(ID) – checks that authentication has taken place by logging in to the oAuth2 authentication provider specified for the form field. The function returns either "true" or "false".
-
Parameters:
ID– form field identifier in the database. -
Examples of use:
IsAuthenticated(4517)
GetToken(ID) – retrieves the access token issued during user authentication.
-
Parameters:
ID– form field identifier in the database. -
Examples of use:
GetToken(4517)
QR Scan
The group of functions that allows you to generate/scan QR code buttons.
ShowQrButton('Name') – displays a button with a QR code for the form field.
-
Parameters:
'Name'– the database name of the form field, i.e. the prefix-free name of the column in the database that contains the form field. -
Examples of use:
ShowQrButton('AttDecimal1')
ShowQrButton('AttChoose1Glob')
ShowSubelementQrButton(ID, 'Name', currentRowNumberVariable) – wyświetla przycisk z kodem QR dla kolumny Listy pozycji we wskazanym wierszu.
-
Parameters:
ID– identifier of the Item list.
'Name'– the database name of the Item list column, i.e. the prefix-free name of the column in the database that contains the Item list column.
currentRowNumberVariable– number of Item list row (starting from 1). -
Examples of use:
ShowSubelementQrButton(4092, 'DET_Value1', 3)
HideQrButton('Name') – hides the QR code button for the form field.
-
Parameters:
'Name'– the database name of the form field, i.e. the prefix-free name of the column in the database that contains the form field. -
Examples of use:
HideQrButton('AttDecimal1')
HideQrButton('AttChoose1Glob')
HideSubelementQrButton(ID, 'Name', currentRowNumberVariable) – hides the QR code button for the Item list column in the specified row.
-
Parameters:
ID– identifier of the Item list.
'Name'– the database name of the Item list column, i.e. the prefix-free name of the column in the database that contains the Item list column.
currentRowNumberVariable– number of Item list row (starting from 1). -
Examples of use:
HideSubelementQrButton(4092, 'DET_Value1', 3)
ScanQrValue('Name') – initializes scanning of the QR code defined for the form field.
-
Parameters:
'Name'– the database name of the form field, i.e. the prefix-free name of the column in the database that contains the form field. -
Examples of use:
ScanQrValue('AttDecimal1')
ScanQrValue('AttChoose1Glob')
ScanSubelementQrValue(ID, 'Name', currentRowNumberVariable) – initializes scanning of the QR code defined for the Item list column in the specified row.
-
Parameters:
ID– identifier of the Item list.
'Name'– the database name of the Item list column, i.e. the prefix-free name of the column in the database that contains the Item list column.
currentRowNumberVariable– number of Item list row (starting from 1). -
Examples of use:
ScanSubelementQrValue(4092, 'DET_Value1', 3)
OCR
toggleVerificationAttributeByDbName(Name) for the object verificationState – toggles the visibility of form fields in OCR verification mode.
-
Parameters:
Name– database column name. -
Examples of use:
verificationState.toggleVerificationAttributeByDbName('WFD_AttDateTime1')
Additional information on the use of JavaScript in WEBCON BPS is available in the article JavaScript functions in the HTML form fields on our technical blog.