Historia
Funkcjonalność pozwala prześledzić drogę, jaką element przebył w obiegu, oraz dowiedzieć się przez kogo i w jaki sposób był on dotychczas przetwarzany. Dzięki wyświetlaniu szczegółowych informacji w prosty i przejrzysty sposób szybko sprawdzisz m.in. które dane zmieniono na formularzu, kto i kiedy podpiął załącznik, czy też jakie akcje zostały uruchomione.
Dodatkowe informacje na temat Historii elementu można znaleźć w ARTYKULE dostępnym na blogu technicznym.
Jak przejść do Historii elementu?
Dostęp do funkcjonalności uzyskasz, klikając przycisk Historia () znajdujący się po prawej stronie menu formularza. Warto zwrócić przy tym uwagę, że przycisk ten jest widoczny wyłącznie w przypadku elementów, które zostały zapisane lub w ramach których nastąpiło przejście co najmniej jedną ścieżką.

Okno Historii elementu oraz informacje tam zawarte może wyświetlać każdy użytkownik, któremu przypisano zadanie w ramach obiegu lub któremu udostępniono taki element. Należy jednak pamiętać, że projektant aplikacji ma możliwość ukrycia w Historii elementu niektórych informacji zawartych w atrybutach, zmieniając ustawienia takiego atrybutu w polu Ograniczenie widoczności na formularzu. Tak skonfigurowane ograniczenia widoczności nie dotyczą jednak użytkowników posiadających uprawnienia administracyjne, którzy mogą uzyskać dostęp do wszystkich informacji, klikając przycisk Admin w prawym górnym rogu okna Historii elementu.
Zarządzanie oknem Historii elementu
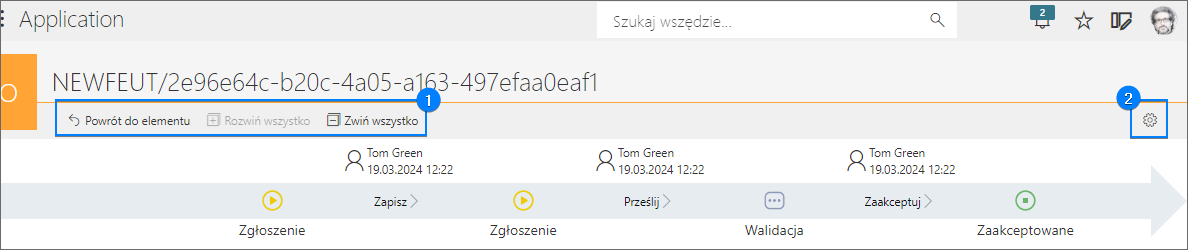
Podobnie jak okno formularza, tak i okno Historii elementu zawiera przyciski ułatwiające nawigowanie w jego obrębie lub wyświetlanie określonych informacji. Przyciski te dostępne są tuż powyżej tabeli z danymi:

1. Menu okna Historii elementu
Menu zawiera trzy przyciski ułatwiające nawigowanie:
- Powrót do elementu – umożliwia powrót na stronę formularza elementu,
- Rozwiń wszystko – przycisk aktywny, jeżeli ze względu na dużą liczbę wersji elementu część danych pozostaje ukryta. Po naciśnięciu prezentowane są wszystkie dostępne dane (analogiczny rezultat uzyskasz, klikając ikonę plusa widoczną w takim wypadku pomiędzy ikonami kroków),
- Zwiń wszystko – przycisk staje się aktywny po uprzednim naciśnięciu przycisku Rozwiń wszystko. Naciśnięcie go umożliwia ukrycie części wyświetlanych danych.
2. Przycisk Admin
Dzięki przyciskowi koła zębatego () możesz – posiadając uprawnienia administracyjne – wyświetlać w Historii elementu także te dane, które z jakichś przyczyn zostały ukryte przed ogółem użytkowników końcowych. Dotyczy to w szczególności atrybutów, których widoczność na formularzu (a tym samym w Historii elementu) mogła zostać ograniczona w Designer Studio.
Tabela Historii elementu
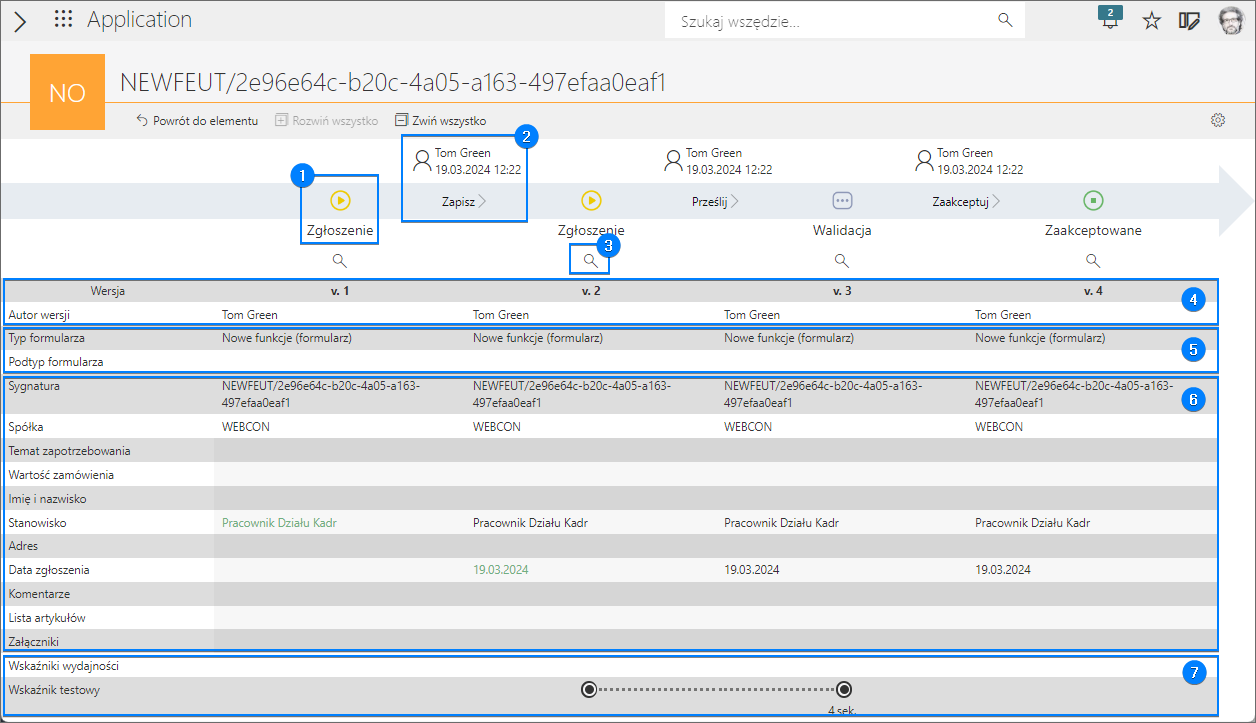
Centralną część okna Historii elementu zajmuje tabela wraz z wpisaną w nią osią czasu (błękitną strzałką powyżej właściwej tabeli). To właśnie w tym miejscu możesz zapoznać się z wszystkimi informacjami na temat elementu, obiegu, a także wykonywanych operacji.

1. Krok
Ikona umieszczona na osi czasu wskazuje na krok, w którym zatrzymał się element przechodzący przez obieg. Wygląd ikony kroku jest uzależniony od jego typu. Jeżeli w danym kroku ma zostać wykonane zadanie, po kliknięciu w ikonę kroku możesz wyświetlić informacje o użytkowniku, do którego jest ono przypisane, a także o konfiguracji równoległości zadań.
Warto mieć na uwadze, że kroki wyznaczają nagłówki kolumn tabeli. Z tego względu informacje podane w wierszach poniżej odnoszą się do stanu elementu w danym kroku.
2. Ścieżka przejścia
Nazwa wybranej ścieżki wraz z widoczną powyżej informacją o użytkowniku, który nią przeszedł, i datą takiego przejścia. Po kliknięciu nazwy ścieżki na osi czasu, oprócz informacji na temat użytkownika, który ją wybrał, wyświetlane są także informacje o ewentualnych akcjach, które zostały wywołane (wraz ze wskazaniem momentu ich wywołania).
3. Przycisk szkła powiększającego
Przycisk jest dostępny pod każdym krokiem prezentowanym na osi czasu. Naciśnięcie go pozwala wyświetlić stan formularza elementu w danym kroku.
4. Wersja
Wiersz zawiera informację na temat wersji elementu, czyli stanu elementu, w jakim został on zapisany bazie zawartości poprzez przejście ścieżką lub naciśnięcie przycisku Zapisz dostępnego w menu formularza. Dodatkowo w wierszu Autor wersji możesz uzyskać dostęp do informacji na temat osoby, która wykonała taki zapis.
5. Typ formularza
W wierszu Typ formularza znajdziesz informacje dotyczące typu formularza, jaki był używany w danym kroku obiegu.
6. Atrybuty
W obszarze tym grupowane są atrybuty dostępne na formularzu. Dotyczy to zarówno atrybutów systemowych, takich jak Komentarze czy Załączniki, jak i atrybutów tworzonych przez użytkownika. Warto pamiętać, że o ile nie zdefiniowano odpowiedniej reguły ograniczenia widoczności, wyświetlane są tutaj nazwy wszystkich atrybutów formularza wraz z wprowadzonymi do nich wartościami, nawet jeśli na Matrycy atrybutów w Designer Studio projektant aplikacji oznaczył je jako niewidoczne.
W tabeli nie są uwzględniane informacje na temat atrybutów typu Prezentacja danych oraz niektórych atrybutów z grupy Atrybuty specjalne.
7. Wskaźniki
Obszar ten zawiera informacje o ewentualnie skonfigurowanych w Designer Studio wskaźnikach wydajności. Wskaźniki takie są prezentowane w postaci graficznej, która zależy od tego czy obliczanie danego wskaźnika zostało zakończone (wówczas dwa punkty łączone są przerywaną linią), czy też nadal trwa (czarna strzałka skierowana w prawo).
Dodatkowe informacje na temat wskaźników wydajności można znaleźć w ARTYKULE dostępnym na blogu technicznym.
Oznaczenia zmian
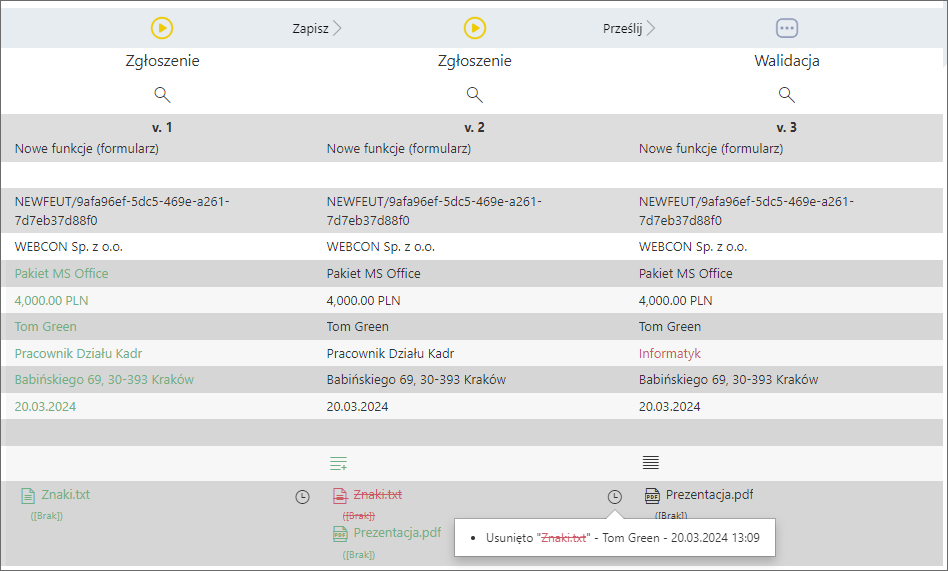
Informacje prezentowane w Historii elementu niejednokrotnie są wyróżniane odpowiednim kolorem lub znakiem, aby zasygnalizować zmiany wprowadzone przez użytkownika. W tym celu stosowane są następujące oznaczenia:

- kolor zielony (
) – wyróżnia nowo dodaną informację bądź element,
- kolor czerwony (
) – wskazuje na informację, którą wstawiono w miejscu poprzedniej wartości,
- kolor czerwony z przekreśleniem (
) – informuje o usunięciu bądź nadpisaniu załącznika. W takim przypadku obok przekreślonego tekstu dostępna jest także ikona zegara (
), po naciśnięciu której możliwe jest wyświetlenie szczegółowych informacji na temat zmiany.
Oznaczenie zmian w Historii może różnić się w zależności od danego atrybutu. Przykładowo po wprowadzeniu zmian w atrybucie typu Lista pozycji, kolor ikony tego atrybutu zostanie zmieniony na zielony (niezależnie od tego, czy dodano, zmieniono czy też usunięto jej dane), a w jego dolnym rogu pojawi się znak plusa (). Klikając taką ikonę, możesz wyświetlić okno przedstawiające wprowadzone zmiany.