Formularz
Formularz to strona Portalu pośrednicząca w wymianie danych między użytkownikiem a aplikacją. Za jego pomocą wykonasz przypisane do Ciebie zadania, przekażesz niezbędne dane oraz dokumenty, a także łatwo uzyskasz dostęp do informacji wprowadzanych przez innych uczestników obiegu.
Korzystając z formularza w Portalu jako użytkownik końcowy, masz ograniczone możliwości zmiany jego wyglądu i dostępnych w nim pól. Jest to jednak możliwe z poziomu Designer Studio po wybraniu pozycji Formularz podstawowy lub Formularz kompaktowy na drzewie wyboru.
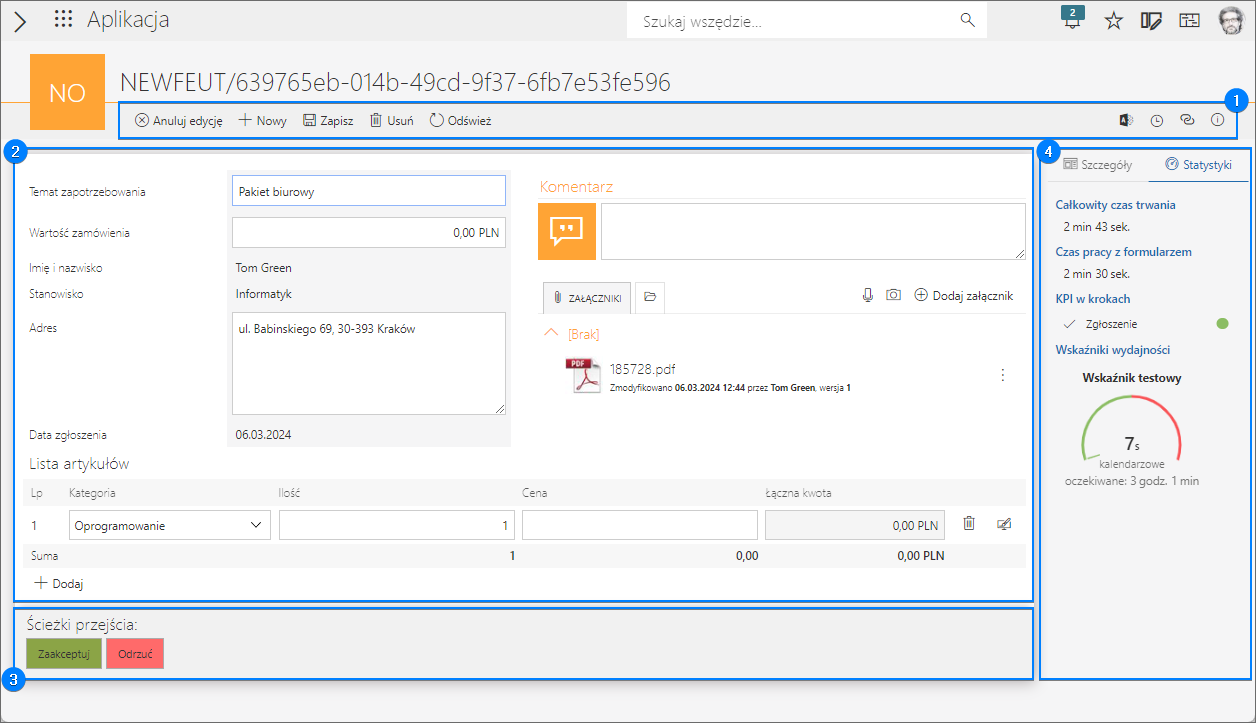
Obszary formularza
Formularz zbudowany jest z kliku wzajemnie powiązanych, lecz odmiennych funkcjonalnie obszarów. Dzięki nim z łatwością będziesz mógł wykonywać najróżniejsze operacje od wprowadzania czy wyświetlania danych po sprawdzanie historii elementu obiegu.

1. Menu formularza
Menu formularza ma postać poziomego paska, z którego lewej i prawej strony zgrupowane są przyciski ułatwiające zarządzanie elementem obiegu i danymi wprowadzanymi w formularzu.
Przyciski z lewej strony menu
Widoczność przycisków dostępnych z lewej strony tego menu (z wyłączeniem przycisków Powrót i Edytuj) możesz konfigurować na Matrycy atrybutów. Poniżej opisano działanie wspomnianych przycisków:
- Powrót – powrót do poprzedniej strony Portalu,
- Edytuj/Anuluj edycję – włączanie lub wyłączanie możliwości edycji atrybutów formularza,
- Nowy – startowanie nowego elementu obiegu,
- Zapisz – zapisywanie aktualnego stanu formularza (z wszystkimi informacjami wprowadzonymi w atrybutach),
- Usuń – usuwanie bieżącego elementu,
- Odśwież – odświeżanie otwartego aktualnie elementu,
- Lista ścieżek – wybieranie dostępnych ścieżek obiegu,
- Deleguj – przypisywanie zadania do danego użytkownika.
Oprócz opisanych powyżej przycisków, menu formularza może też zawierać przyciski wywołujące konkretne akcje i automatyzacje, o ile zostały one wcześniej skonfigurowane w Designer Studio.
Dodatkowe informacje na temat menu formularza można znaleźć w ARTYKULE dostępnym na blogu technicznym.
Przyciski z prawej strony menu
Po prawej stronie menu formularza dostępne są dodatkowe przyciski, takie jak:
-
Udostępnij publicznie/Aktywne udostępnienia (
) – umożliwia udostępnienie danego elementu innemu użytkownikowi oraz zarządzanie udostępnionymi elementami,
informacjaDodatkowe informacje na temat funkcjonalności udostępniania elementów i zadań można znaleźć w ARTYKULE dostępnym na blogu technicznym.
-
Admin (
) – włącza tryb administracyjny. Bezpośrednio po naciśnięciu przycisku po jego prawej stronie wyświetlany jest przycisk koła zębatego (
) dający dostęp do następujących opcji:
- Uprawnienia – wyświetla okno z informacją na temat osób posiadających uprawnienia do elementu,
- Zakończ zadania użytkowników – umożliwia zakończenie zadań przypisanych do innych osób w trybie administracyjnym,
- Statystyki wykonania timeoutów – wyświetla okno zawierające informacje na temat wykonania akcji uruchamianych Na timeout, które zostały wywołane w ramach otwartego elementu,
- Wydruk z szablonu Word – tworzy plik tekstowy wygenerowany na podstawie formularza, który jest wypełniony wartościami atrybutów aktualnie otwartego elementu,
- Szablon HTML – umożliwia pobranie szablonu HTML wypełnionego danymi wprowadzonymi w formularzu,
- Szablon Word – umożliwia pobranie szablonu Word wypełnionego danymi wprowadzonymi w formularzu.
-
Historia (
) – wyświetla okno historii elementu,
informacjaDodatkowe informacje na temat historii elementu można znaleźć w ARTYKULE dostępnym na blogu technicznym.
-
Skopiuj link elementu do schowka (
) – kopiuje link do danego elementu i umożliwia wklejenie go w polu tekstowym,
-
Przejdź na stronę formularza (
) – otwiera stronę konkretnego formularza,
-
Pokaż info panel (
) – wysuwa lub ukrywa pasek informacyjny.
Warto mieć na uwadze, że dostępność wymienionych powyżej przycisków może zależeć od aktualnego kontekstu, w jakim wyświetlany jest formularz (np. historii elementu nie można wyświetlać na kroku startowym), lub konfiguracji poszczególnych funkcjonalności w Designer Studio.
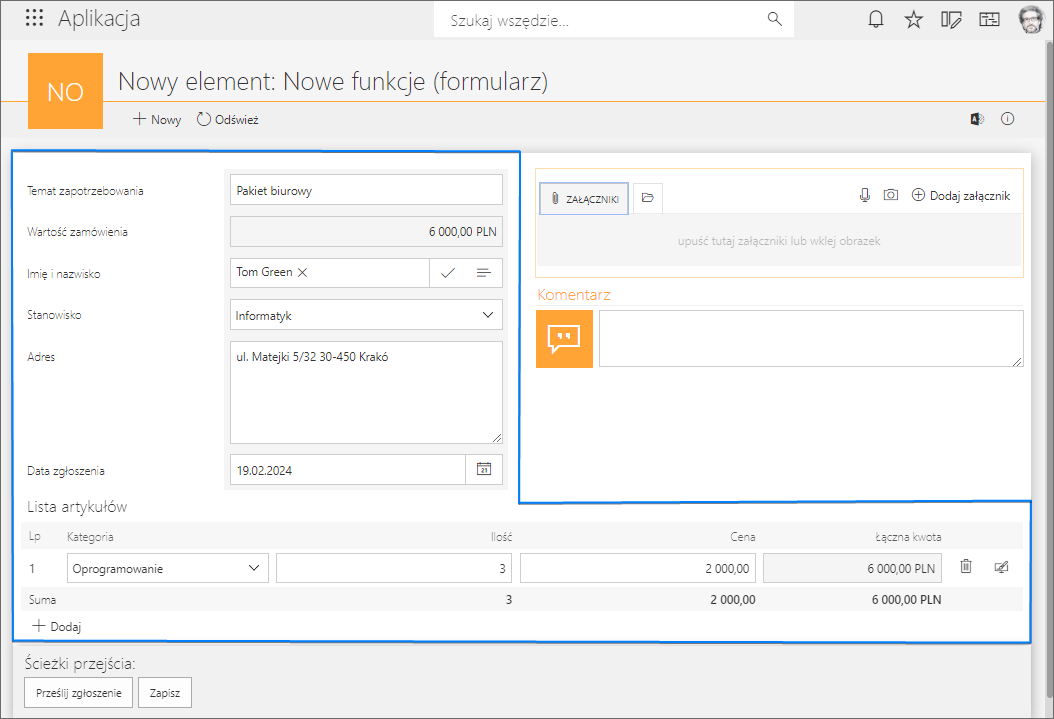
2. Obszar atrybutów formularza
Centralną, wyodrębnioną wizualnie część okna formularza stanowi obszar atrybutów formularza. Za sprawą osadzanych w nim atrybutów właśnie w jego obrębie wykonywana jest większość czynności związanych z wprowadzaniem, edytowaniem i wyświetlaniem danych. Co istotne, obszar ten dzieli się na maksymalnie cztery panele, które pomagają organizować wspomniane atrybuty.
3. Panel ścieżek
Tuż poniżej arkusza formularza dostępny jest panel ścieżek. Klikając dostępne w nim przyciski, możesz decydować o dalszych losach elementu w obiegu. Warto wspomnieć, że liczba dostępnych tutaj przycisków zależy od liczby ścieżek wychodzących z kroku, na jakim aktualnie znajduje się element.
Wygląd przycisków ścieżek możesz edytować w Designer Studio w zakładce Parametry okna konfiguracji ścieżek.
4. Panel informacyjny
Wszelkie informacje na temat aktualnie otwartego elementu obiegu dostępne są z prawej strony okna formularza w tzw. Panelu informacyjnym. Domyślnie panel ten jest wysunięty, ale możesz go łatwo ukryć, aby rozszerzyć obszar arkusza formularza, klikając ikonę Pokaż info panel z prawej strony paska menu formularza.
Panel informacyjny dzieli się na dwie zakładki: Szczegóły oraz Statystyki. (Poszczególne pola w obu tych zakładkach możesz definiować na Matrycy atrybutów z poziomu Designer Studio).
Pierwsza z zakładek zawiera ogólne informacje na temat bieżącego elementu obiegu, dzięki którym szybko zaznajomisz się między innymi z jego ogólnym kontekstem, osobami wprowadzającymi w nim zmiany, jak i tym, kiedy takie zmiany zostały wprowadzone. Bardziej szczegółowy opis pól dostępnych w ramach tej zakładki zawarto poniżej:
- Informacje – nagłówek gromadzący informacje na temat bieżącego elementu, takie jak Proces, Typ formularza oraz Obieg dokumentów,
- ID elementu – identyfikator bieżącego elementu obiegu,
- Sygnatura – sygnatura bieżącego elementu obiegu,
- Kroki – lista kroków dostępnych w obiegu bieżącego elementu. Po lewej stronie nazwy każdego kroku dostępny jest symbol zaznaczenia (jeśli element wyszedł już z danego kroku), strzałki (jeśli element znajduje sie aktualnie w danym korku) lub punktora (jeżeli element nie trafił dotychczas do danego kroku),
- Przypisane do – informacja o osobie, do której aktualnie przypisane jest zadanie,
- Zastępstwa – nagłówek dostępny jest w przypadku, gdy w Designer Studio włączono opcję Używaj automatycznego delegowania zadań i wyznaczono zastępcę,
- Obieg nadrzędny – informacja o obiegu nadrzędnym podana w formie nazwy obiegu zawierającej do niego link,
- Obiegi podrzędne – informacja na temat ewentualnych obiegów podrzędnych powiązanych z aktualnym obiegiem,
- Szczegóły – nagłówek grupuje szczegółowe informacje na temat bieżącego elementu obiegu, takie jak: Autor, Data utworzenia, Zmodyfikowane przez, Data modyfikacji oraz Wersja,
- Kod QR do elementu – nagłówek zawiera przycisk umożliwiający wygenerowanie kodu QR z linkiem do bieżącego elementu obiegu,
- Instrukcja – pole wyświetlane w formie tekstu z linkiem do instrukcji ułatwiającej korzystanie z aktualnego obiegu.
Zakładka Statystyki zawiera z kolei dane statystyczne dotyczące aktualnie otwartego elementu, m.in.
- Całkowity czas trwania – całkowity czas od utworzenia elementu do momentu wejścia do kroku końcowego. W przypadku opuszczenia kroku końcowego i przejścia do innego kroku czas przebywania w kroku końcowym również jest uwzględniany,
- Całkowity czas pracy z formularzem – łączny czas, jaki użytkownicy spędzili na edytowaniu formularza,
- KPI w krokach – graficzna prezentacja kluczowych wskaźników wydajności (Key Performance Indicators, KPI) definiowanych dla każdego kroku obiegu,
- Wskaźniki wydajności – tarcze prezentujące skonfigurowane przez użytkownika wskaźniki wydajności. Wskaźniki te pozwalają zliczać czas potrzebny na wykonanie zadań w sposób zdefiniowany przez użytkownika.
Atrybuty formularza
Atrybuty formularza dostępne w Portalu to odpowiedniki atrybutów tworzonych i konfigurowanych w Designer Studio. W zależności od zdefiniowanego typu dostępne na formularzu atrybuty mogą służyć do wprowadzania, edytowania lub wyświetlania danych.

Możliwość edycji atrybutów formularza zależy od ustawień wprowadzonych na Matrycy atrybutów w Designer Studio i może się różnić między poszczególnymi krokami obiegu. Atrybuty ustawione jako Tylko do odczytu lub Tylko do odczytu (możliwość zmiany przez JavaScript) na Matrycy atrybutów są wyświetlane w postaci wyszarzonych (nieaktywnych) pól na formularzu.
W przypadku dużej liczby atrybutów projektanci aplikacji często korzystają z grup lub zakładek, które pomagają organizować atrybuty, poprawiając przejrzystość formularza. Grupy atrybutów mają na formularzu postać nagłówków, pod którymi wyświetlane są zdefiniowane w ich obrębie atrybuty, z kolei zakładki tworzone są w obrębie panelu i wyświetlają zawarte w nich atrybuty po naciśnięciu ich nagłówka.
Dodatkowe informacje na temat grup i zakładek można znaleźć na blogu technicznym KB w następujących artykułach:
Obszary systemowe
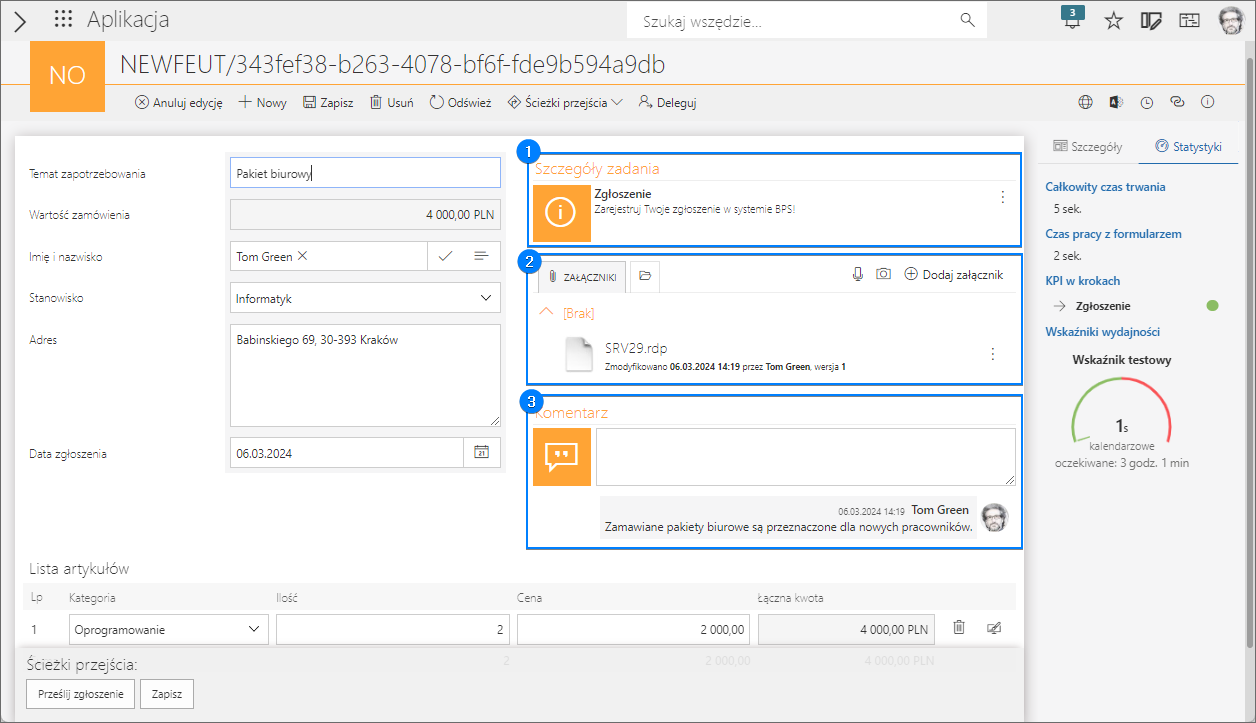
Poza wspomnianymi powyżej atrybutami, arkusz formularza może zawierać – i domyślnie zawiera – tak zwane obszary systemowe. Są to de facto trzy predefiniowane atrybuty, które, jak wspomniano, są domyślnie widoczne w prawym panelu arkusza formularza. (Podobnie jak w przypadku atrybutów formularza dostępność i umiejscowienie tych pól definiowane są w oknie konfiguracji formularza, odpowiednio w zakładce Globalny szablon formularza oraz Matryca formularza).

1. Komentarze
Sekcja umożliwia wstawienie wartości tekstowej w formie komentarza do aktualnie wyświetlanego elementu. Po wpisaniu tekstu i naciśnięciu przycisku Zapisz komentarz (lub przejściu ścieżką) tekst taki jest zapisywany poniżej wspomnianego pola wraz z informacją o dacie jego dodania oraz autorze. Warto pamiętać, że komentarze może dodawać każda osoba, która posiada uprawnienia do wyświetlania elementu, a raz wstawiony komentarz nie może być ponownie edytowany. Należy wspomnieć też, że samo pole może być edytowane również wtedy, gdy formularz jest wyświetlany w trybie tylko do odczytu.
2. Załączniki
Za pomocą tej sekcji z łatwością dodasz pliki w formie załączników do formularza. Warto pamiętać, że choć domyślnie nie ma ograniczeń co do typu, liczby i rozmiaru załączanych plików, ustawienia te może zmienić projektant aplikacji w Designer Studio.
W przeciwieństwie do pozostałych obszarów systemowych (pola Komentarze i Szczegóły zadania) konfiguracja sekcji Załączniki może być zmieniana przez projektanta aplikacji w Designer Studio w zakładce Globalny szablon formularza oraz w węźle Załączniki.
Zakładki sekcji
Pasek sekcji Załączniki jest podzielony na trzy następujące zakładki:
- Załączniki – zakładka zawiera załączniki dodane do elementu w aktualnym obiegu,
- Wszystkie załączniki – zakładka zawiera wszystkie pliki, jakie dodano podczas realizacji zadań w powiązanych ze sobą obiegach (nadrzędnych i podrzędnych),
- Konwersacje e-mail – zakładka umożliwia zapisywane w postaci załączników wszystkich wiadomości wysyłanych za pośrednictwem dodatku Outlook Classic, które są powiązane z kontekstem aktualnego elementu obiegu.
Dodatkowe informacje na temat załączników w WEBCON BPS można znaleźć w ARTYKULE dostępnym na blogu technicznym.
Dodawanie załącznika
Przycisk Dodaj załącznik pozwala dodać pliki do formularza wyświetlanego w trybie edycji. Dodane pliki są prezentowane w kolejności alfabetycznej w zakładkach Załączniki i Wszystkie załączniki (są one także przypisywane do ewentualnych kategorii utworzonych w Designer Studio). Klikając ikonę odwróconego wielokropka dostępną po prawej stronie każdego dodanego pliku, możesz pobrać, wyświetlić, nadpisać i edytować dany plik, a także modyfikować jego atrybuty.
Jeżeli dodano co najmniej dwa pliki, przycisk Pobierz wszystkie załączniki pozwoli Ci pobrać wszystkie załączniki naraz.
Dodatkowe informacje na temat sortowania załączników można znaleźć w ARTYKULE dostępnym na blogu technicznym.
Wykonywanie zdjęć i nagrywanie notatek głosowych
Oprócz dodawania istniejących plików, korzystając z pola Załączniki możesz łatwo wykonywać zdjęcia oraz nagrywać notatki głosowe, a następnie dodawać je jako załączniki do formularza.
-
Wykonywanie zdjęć
Aby wykonać zdjęcie, kliknij przyciskdostępny w pasku sekcji Załączniki. Spowoduje to otwarcie okna aparatu.

Z tego poziomu możliwe jest wykonanie zdjęcia (przycisk Zrób zdjęcie) lub dodanie istniejącego pliku ze zdjęciem z dysku (Dodaj z galerii). Dodatkowo możesz wybrać obiektyw, z którego będzie korzystała aplikacja aparatu, o ile urządzenie wyposażone jest w więcej niż jeden (Zmień Kamerę).
Po wykonaniu zdjęcia możesz je skadrować, przeciągając linie siatki nałożone na obraz, a także obracać (przycisk Obróć). Jeżeli jednak wprowadzone zmiany nie są zgodne z Twoimi oczekiwaniami, możesz je łatwo cofnąć, naciskając przycisk Cofnij zmiany, lub nawet usunąć całe zdjęcie (Usuń).
Nazwa pliku ze zdjęciem jest domyślnie wstawiana przez system w zdefiniowanym formacie, aby ją zmienić, kliknij przycisk strzałek i wprowadź swoje zmiany w polu Nazwa pliku. (Możliwe jest także przypisanie pliku do określonej kategorii załączników, o ile zostały one zdefiniowane przez projektanta aplikacji w Designer Studio). -
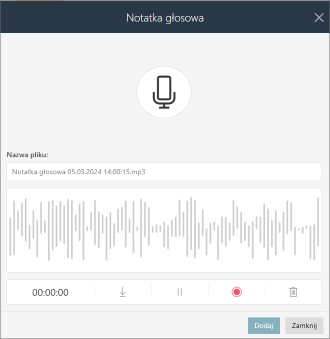
Nagrywanie notatek głosowych
Korzystając z formularza, możesz także nagrywać notatki głosowe i dodawać je w formie załącznika. Funkcjonalność ta jest dostępna po naciśnięciu przyciskuwidocznego w pasku sekcji Załączniki. Naciśnięcie wspomnianego przycisku otwiera okno nagrywania notatek.

Okno zawiera prosty rejestrator dźwięku, z poziomu którego możesz rozpocząć nagrywanie, klikając przycisk Rozpocznij nagrywanie (lub dużą ikonę mikrofonu). Rozpoczęte nagranie można następnie zatrzymywać i wznawiać naciskając odpowiednio przycisk Zatrzymaj nagrywanie i Wznów nagrywanie. Po jego zakończeniu, czyli naciśnięciu przycisku Zakończ nagrywanie, plik z nagraniem można pobrać (Pobierz), usunąć (Usuń) lub dodać do załączników formularza (Dodaj). Podobnie jak w przypadku wykonywania zdjęć, nazwę pliku możesz zmienić przed jego dodaniem w polu Nazwa pliku oraz ewentualnie zdefiniować jego kategorię (Wybierz kategorię załącznika).
3. Szczegóły zadania
Sekcja zawiera opis zadania, które ma zostać wykonane w danym kroku. Opis definiowany jest w Designer Studio przez projektanta aplikacji w polu Opis konfiguracji kroku.