Form rules
The form rules engine is a graphical editor for creating scripts that control the behavior and appearance of the form. These rules are designed to be an alternative to JavaScript.
When designing processes and workflows in WEBCON BPS Designer Studio, the visibility and behavior of many elements found on the form is controlled via JavaScript – the scripts are activated when the page is loaded or reloaded and influence the appearance of the form in a defined way.
The purpose of the Form rules is to provide an alternative approach to creating scripts that is both easy and intuitive. The conditions that determine the appearance and behavior of the form can be accumulated in one place and accessed at will.
Rules are defined globally in System settings or per individual process.
Adding rules
To add a form rule to be used only in a given process, go to the Configuration node available in the application tree. Select From rules, and then click the New rule button on the right.

Once a rule is defined, it may be used in any area of Designer Studio where a script may be used.
When needing to change a form rule, it is sufficient to apply the changes where it was defined (i.e. globally in System settings or in the individual process configuration). Any area where the form rule has been used will automatically use the updated definition.
Form rules can be grouped. To create a group of rules, select the New group button and then drag and drop the available rules into the group.
Creating rules
Form rules are created in the same way as Business rules.
A detailed description of how to construct rules can be found in the Creating rules section, chapter Business rules.
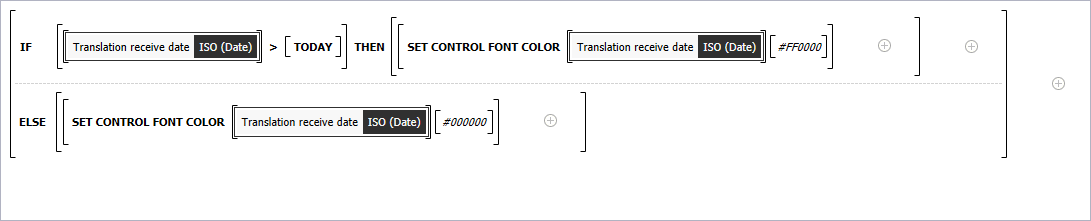
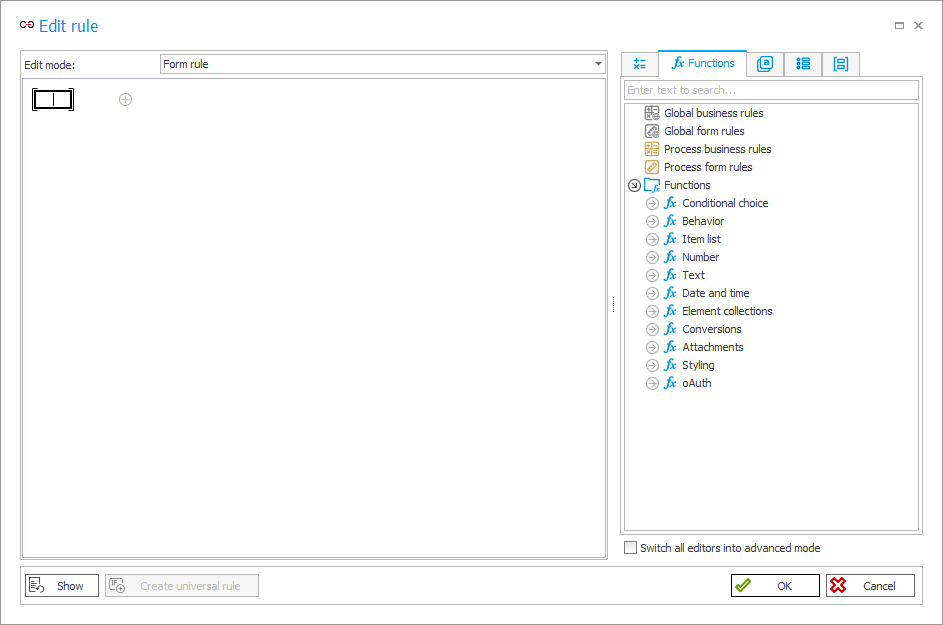
Sample form rule defined for the process:

Edit mode
The rule editor can be switched to JavaScript Mode, which is use for defining scripts using JavaScript language.
Form rule and JavaScript modes work independently. Switching from one to the other will not transform any existing expression.
Execution sequence and configuration area
Form rules on page load and form field value change are executed in a specific order. Rules in Designer Studio can be defined in the configuration of workflows, steps and form fields. The order in which they are executed depends on where they are defined.
Page load
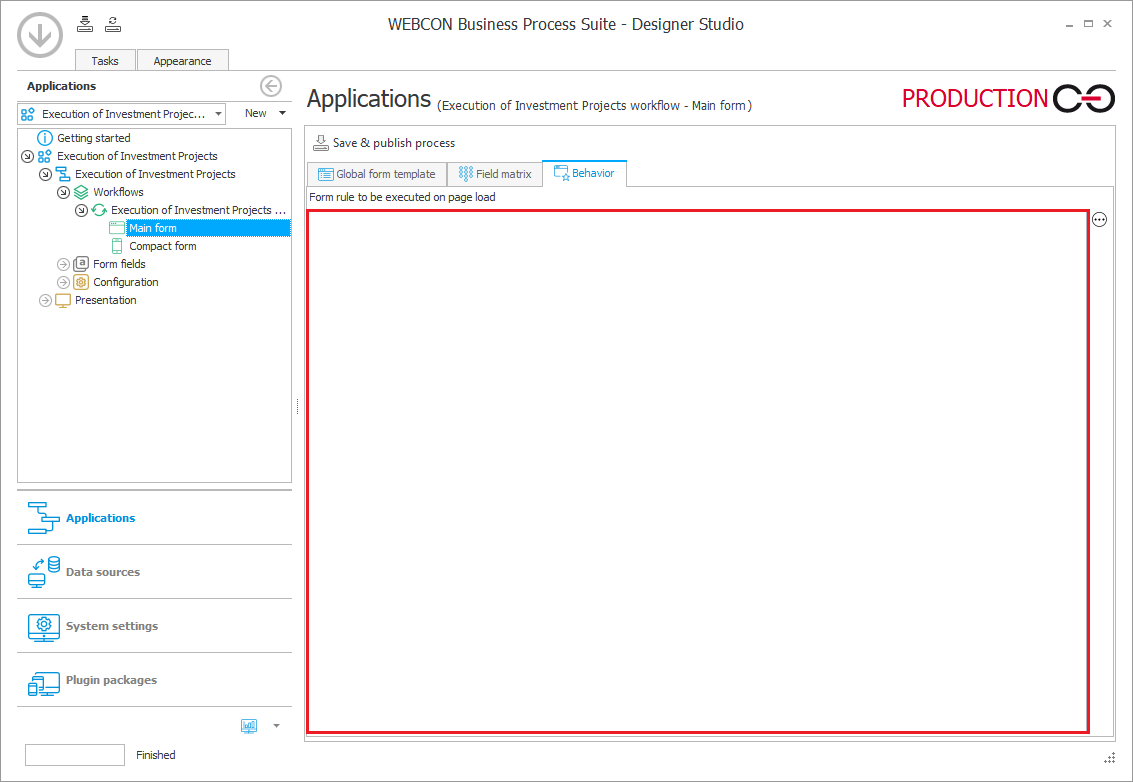
When opening a form page, the form rule to be executed on page load, defined in the configuration of the global form, is the first to be executed.

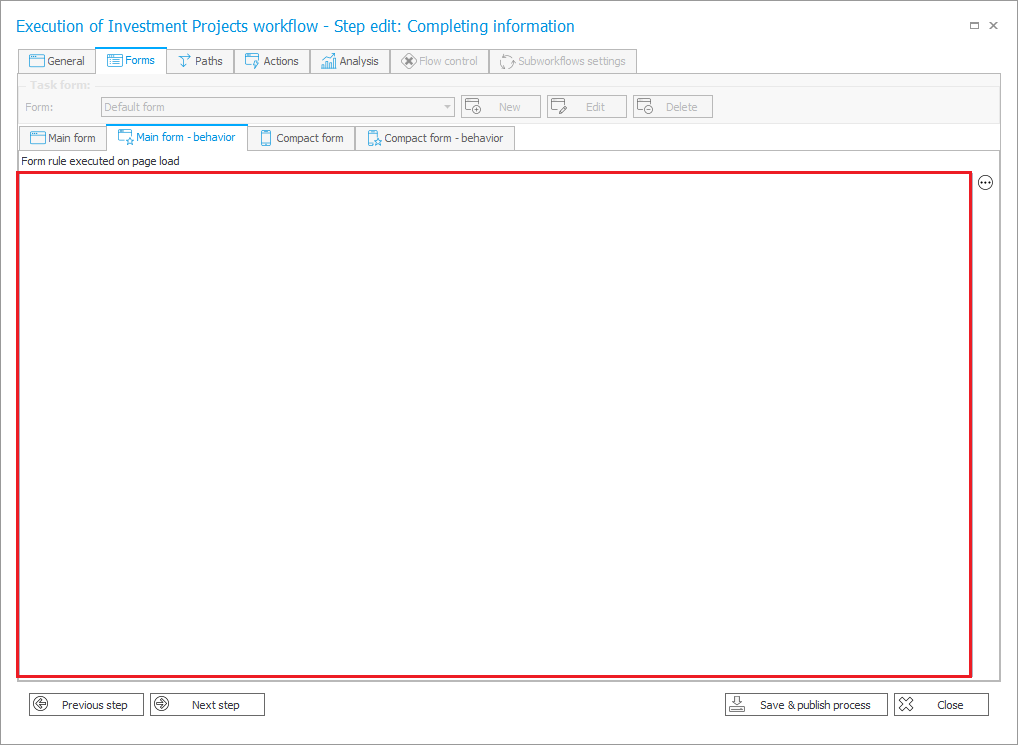
Then the form rule to be executed on page load defined in the step configuration (Forms tab) is executed.

Value change
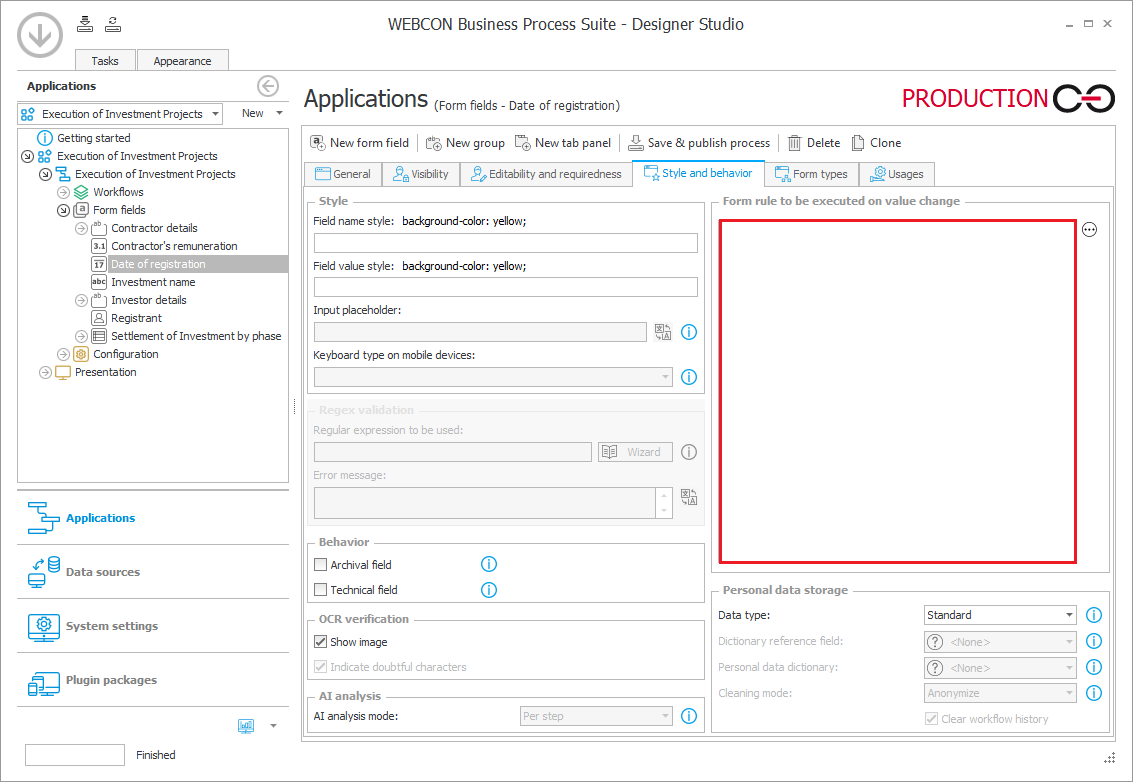
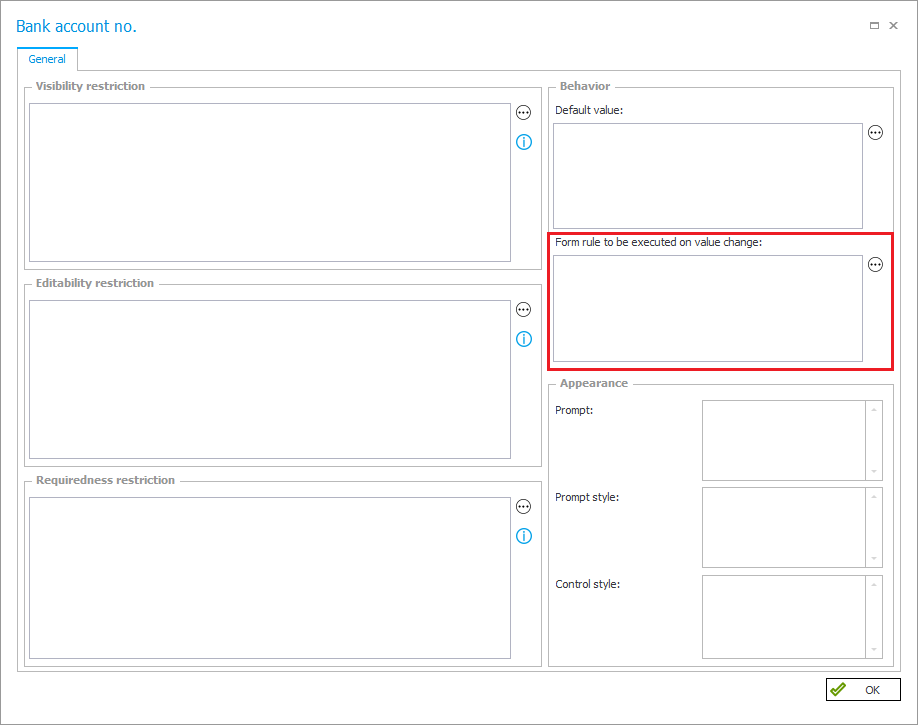
When the value of the form field changes, the form rule executed on the value change defined in form field configuration is triggered.

If a form rule to be executed on value change is defined in the form configuration on step, this rule will be executed bypassing the rule defined in the form field configuration.

Form rule functions
As with business rules, the form rule editing window is equipped with a dictionary of elements for building rules. These are divided into groups to make them easier to find (tabs Operations, Functions, Values, Objects, and Parameters). The list of these elements is identical to that of the Business rules, but it also includes additional functions relating to the appearance and behavior of the form.

The following is a list of functions available for Form rules. The list does not include functions that are also available when creating business rules.
Behavior
- SET – sets the form field to the specified value,
- SET FOCUS – sets the focus on the specified form field,
For more information, see the article SET FOCUS form function on our technical blog.
- HIDE – hides a field that is visible on the form,
- SHOW – shows a form field that was previously hidden by the HIDE function,
- HIDE COMMENT – hides the comments control with all existing entries,
- SHOW COMMENT – shows the comments control with all existing entries,
- HIDE OCR TRAIN BUTTONS – hides all OCR train checkboxes visible on the form,
- SHOW OCR TRAIN BUTTONS – shows all OCR train checkboxes that were previously hidden by the HIDE OCR TRAIN BUTTONS function,
- SCAN QR – activates the QR code scanner for the specified form field or column. The rule can be executed either upon form page loading or when there is a change in the form field value..
- SHOW QR – It displays the QR code button within the form field or column control. The button enables scanning QR codes and entering their values. For the Item list columns, it is possible to constrain the effect of this rule by using the FOR EACH ROW operator..
- HIDE QR – hides the QR code button within the form field or column control which enables scanning QR codes and entering their values. For the Item list columns, it is possible to constrain the effect of this rule by using the FOR EACH ROW operator.
- HIDE PATH – hides a path that is visible on the form,
- SHOW PATH – shows a path that was previously hidden by the HIDE PATH function,
- MOVE TO NEXT STEP – moves the instance to the next step using the specified path,
- HIDE MENU BUTTON – hides the specified menu button,
- SHOW MENU BUTTON – shows a menu button that was previously hidden the the HIDE MENU BUTTON function,
- INVOKE MENU ACTION – simulates a cursor click on the specified menu button,
- DISABLE – disables a form field, preventing attempts to enter or edit its value,
- ENABLE – reverses the DISABLE function, allowing values to be entered and edited in the specified form field,
- MARK REQUIRED – marks the specified form field as required on the form,
- MARK NOT REQUIRED – marks the specified form field as not required on the form. Works only on form fields marked as required using the MARK REQUIRED function.
For more information on the MARK REQUIRED and MARK NOT REQUIRED functions, see THIS ARTICLE on our technical blog.
- ALERT – displays the entered text in a dialogue window with an OK button on the form,
- CONFIRM – displays the entered text in a dialogue window on the form. The window has two available buttons: OK and CANCEL,
- EXPAND – expands the specified group of form fields,
- COLLAPSE – collapses the specified group of form fields,
- SELECT TAB – switches to the specified tab, marking it as the currently visible tab of the panel,
- SET FORM TITLE – sets the value displayed in place of the signature and in the browser tab/window title.
Item list
- GET ROW VALUE – returns the value found in the specified column of the row that is currently being edited in an Item list,
- SET ROW VALUE – sets the value of the specified column of the row that is currently being edited in an Item list,
- INITIALIZE – re-initializes the Item list with values defined in its form field configuration,
- ADD NEW ROW – adds a new row to the designated Item list,
- DELETE ALL ROWS – deletes all rows of the specified Item list,
- FOR EACH ROW – carries out a block of operations for each row of the specified Item list,
- HIDE ITEM LIST COLUMN – hides an Item list column that is visible on the form,
- SHOW ITEM LIST COLUMN – shows an Item list column that was previously hidden by the HIDE COLUMN function,
- MARK REQUIRED – the specified column of an Item list is marked as required on the form,
- MARK NOT REQUIRED – the specified column of an Item list is marked as not required. Works only on columns marked as required using the MARKED REQUIRED function,
- SET CELL FONT COLOR – sets the font color of the Item list cell,
- SET CELL BACKGROUND – sets the background color of the Item list cell,
- SET CELL FONT DECORATION – sets the emphasis style of the Item list cell,
- SET CELL FONT SIZE – sets the font size of the Item list cell,
- SET CELL STYLE – sets the CSS style of the Item list cell.
Attachments
- ATTACHMENT EXISTS – checks if at leasts one attachment exists whose name meets the provided search criteria.
Styling
- SET CONTROL FONT COLOR – sets the font color of the form field value,
- SET CONTROL BACKGROUND – sets the background color of the form field value,
- SET CONTROL FONT DECORATION – sets the emphasis style of a form field value,
- SET CONTROL FONT SIZE – sets the font size of the form field value,
- SET CONTROL FONT FAMILY – sets the font family of the form field value,
- SET CONTROL STYLE – sets the CSS style of the form field,
- SET LABEL FONT CONTROL – sets the font color of the form field name,
- SET LABEL BACKGROUND – sets the background color of the form field name,
- SET LABEL FONT DECORATION – sets the emphasis style of a form field name,
- SET LABEL FONT SIZE – sets the font size of the form field name,
- SET LABEL FONT FAMILY – sets the font family of the form field name,
- SET LABEL STYLE – sets the CSS of the form field name.
oAuth
- AUTHENTICATE – authenticates the indicated oAuth authentication form field,
- IS AUTHENTICATED – it checks if the indicated oAuth authentication form field has been authenticated.
Location
- CURRENT LOCATION – returns the user's current GPS location. Downloading a location requires the user to consent to access their location. If the location is not available or the user has not consented to sharing their location,
EMPTYvalue is returned.
Additional information on the Form Rules used in different contexts and places of the system is available on our technical blog.